gitHub地址:https://github.com/manlili/vue_spa
只是简单的写个demo,实际开发中可能需要分框架部分和业务部分,这里只是简单实现下结果。
先来看下目录:
我们用vue搭建单页面,需要借助vue-router.js插件,这个是vue的路由。
再来看下入口文件index.html的代码:
上面的代码很简单,如果看过我写的vue的全套手册分析就能看懂了。
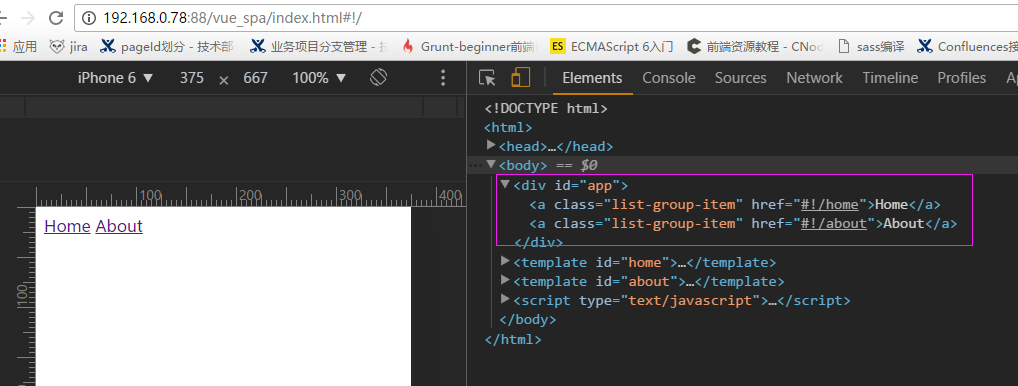
下面来看下效果:
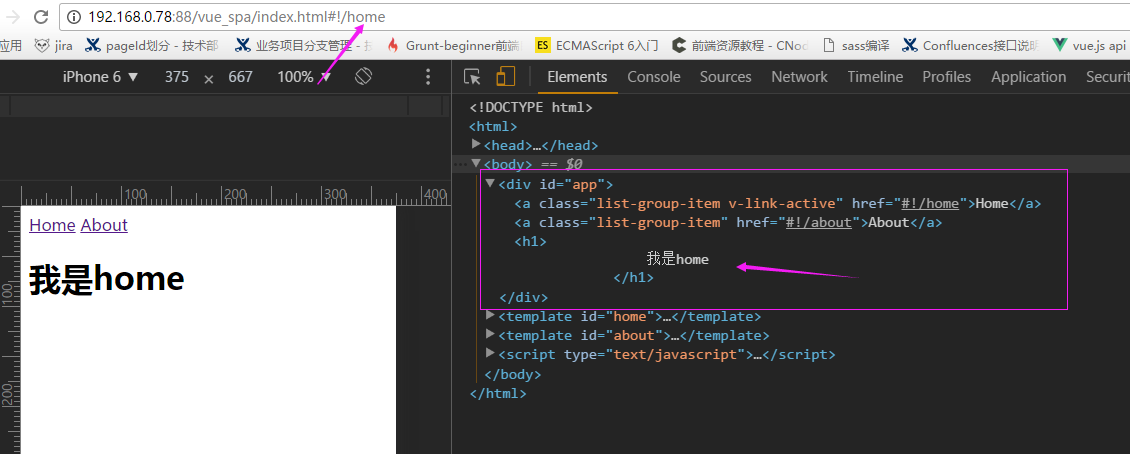
当我们点击Home出现
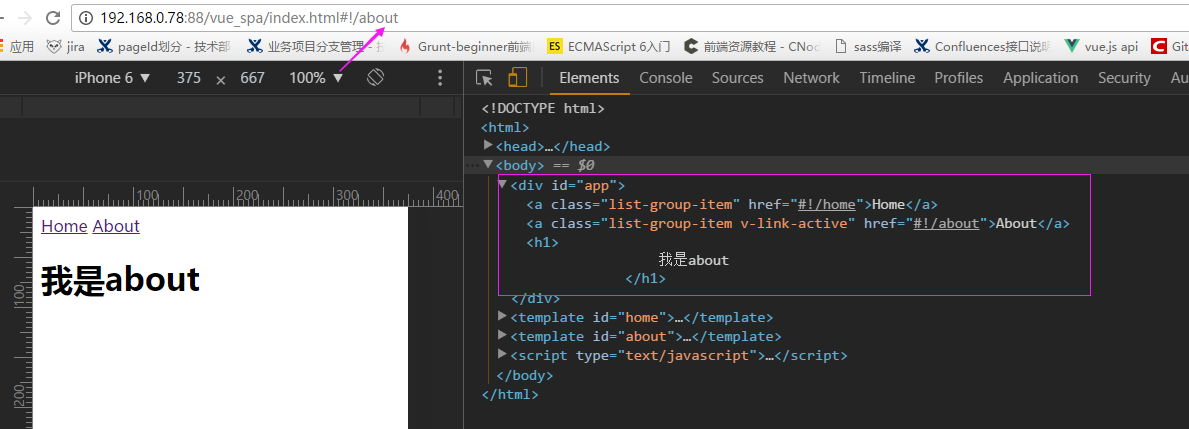
当我们点击About出现
由此可知,页面的整体结构没有变化,只是更换了里面的内容。

