虽然自己的水平不怎么好,但是还是想了解一下grunt插件的书写,网上找了些资料尝试着写点东西。
github地址:https://github.com/manlili/grunt_learn里面lesson03
插件创建
第一步
安装 grunt-init
使用命令如下:1npm install -g grunt-init
第二步
安装grunt插件模版
使用命令如下:1git clone git://github.com/gruntjs/grunt-init-gruntplugin.git ~/.grunt-init/gruntplugin
第三步
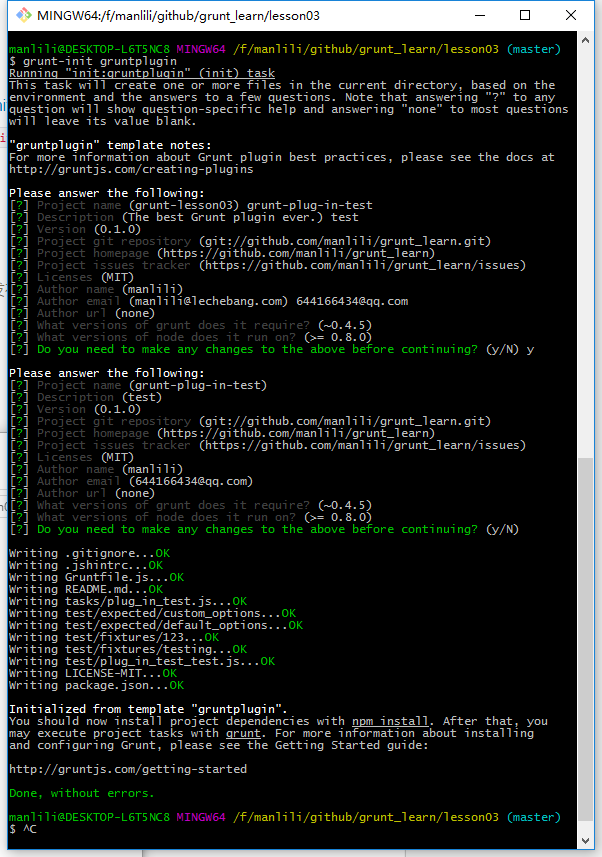
在一个空的目录中执行1grunt-init gruntplugin
创建名字为”grunt-plug-in-test”的插件
步骤如下图:
第四步
准备开发环境
使用命令如下:1npm install
接着为你的插件书写代码,这里我技术有限,就不贴代码了,大概就是这个意思。
第五步
插件都已经写好了,需要将你创建的 Grunt 插件提发布npm.
命令如下:1npm publish
第六步
安装你创建的插件。
使用命令如下:1npm install grunt-plug-in-test
出现下面结果: