gitHub地址:https://github.com/manlili/require_spa
requireJS手册http://www.requirejs.cn/
requireJS作用
RequireJS的目标是鼓励代码的模块化,以一个相对于baseUrl的地址来加载所有的代码。
开始搭建SPA
首先来看下目录:
从上图中可以看出我引进了两个辅助的插件jquery和text,这两个插件就不介绍了,看手册很简单。
先来看下index.html入口文件的代码:
require.js 在加载的时候会检察data-main 属性,我这里引进的是main.js,然后在main.js设置模板加载选项,来看下main.js内容:
其中require.config中paths是用来配置SPA的访问路径,包括插件,html以及css等,然后再用模块的方式写各个页面的业务逻辑。
关于test1.css内容是:
test2.css内容是:
test1.html内容是:
test2.html内容是:
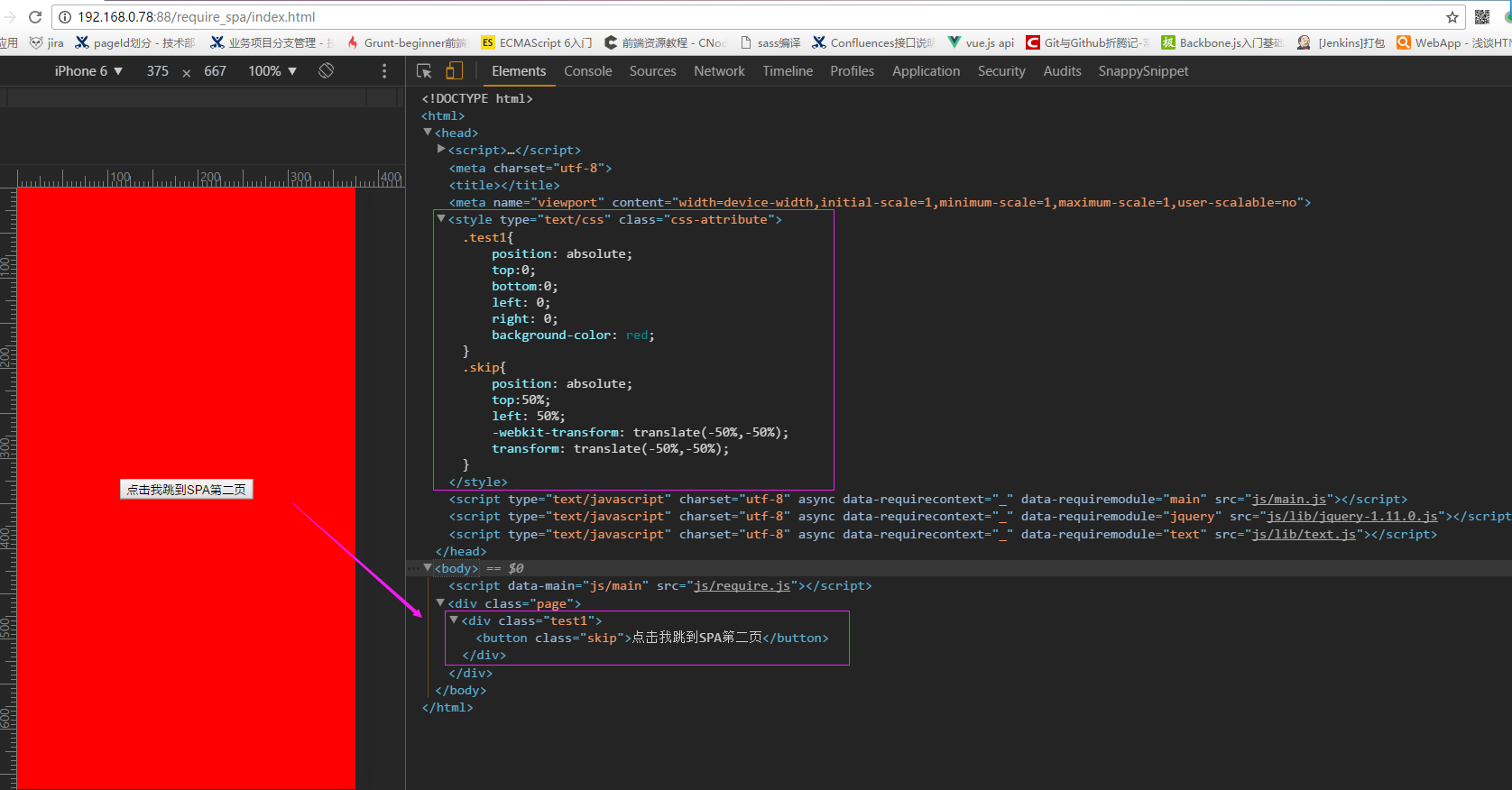
来看下结果:
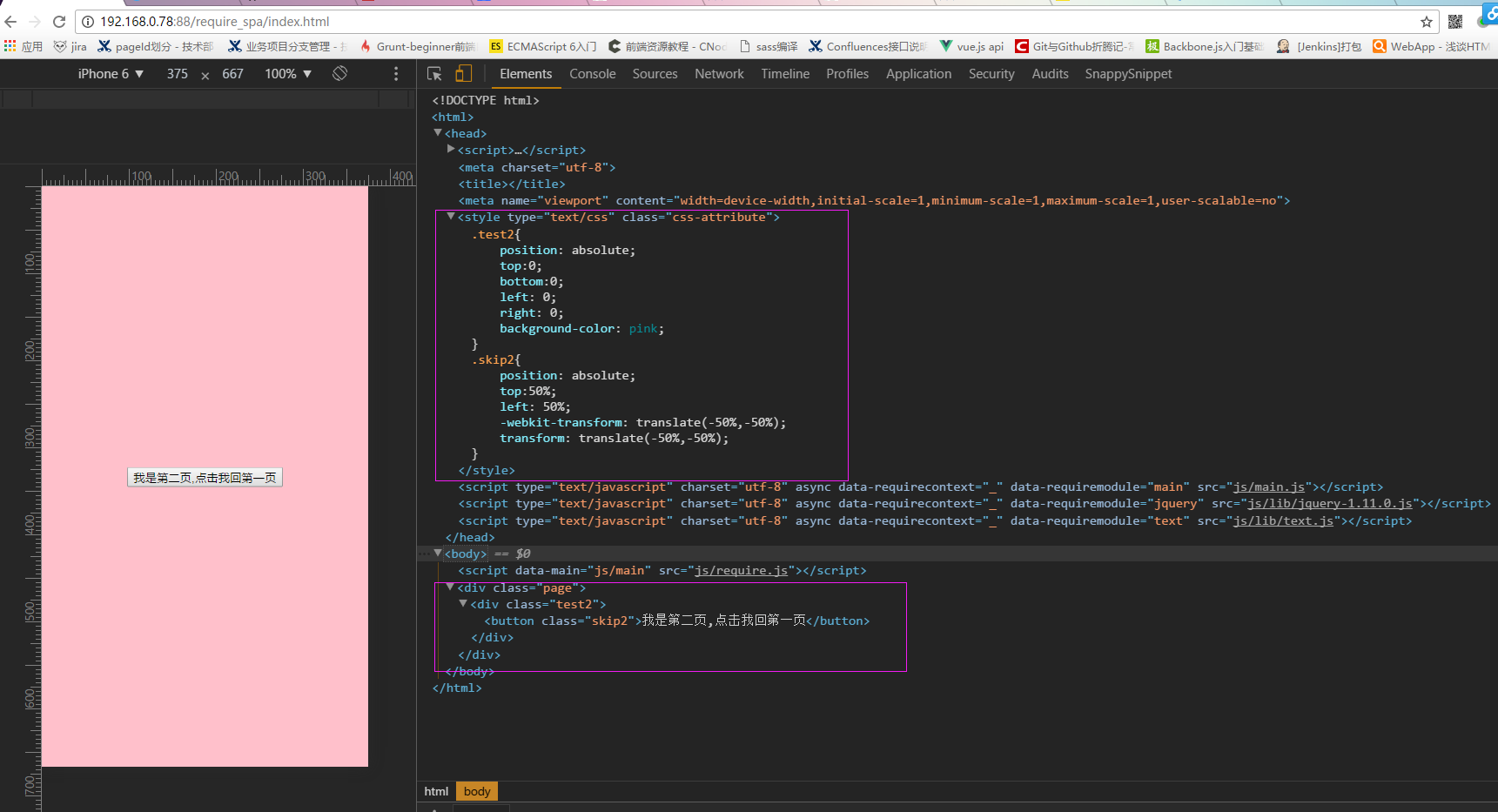
点击按钮后的页面:
从上图框起来的代码可以知道页面仍然是index.html,但是里面的代码动态变化了。

