学了那么多天grunt,现在来写个稍微复杂点的例子。
github地址:https://github.com/manlili/grunt_learn里面lesson02
利用grunt进行css、js的检查、合并和压缩
第一步:准备源文件
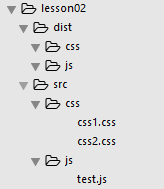
目录如下:
其中
①src文件里面放源文件,里面有css文件夹包含css1.css和css2.css,js文件夹包含一个未压缩的test.js文件
②dist放处理过的文件
③.jshint和.csslint分别是检测js和css语法的配置文件
其中:
css1.css内容是:
css2.css内容是:
test.js内容是:
.jshint内容是:
.csslint内容是:
第二步:准备package.json
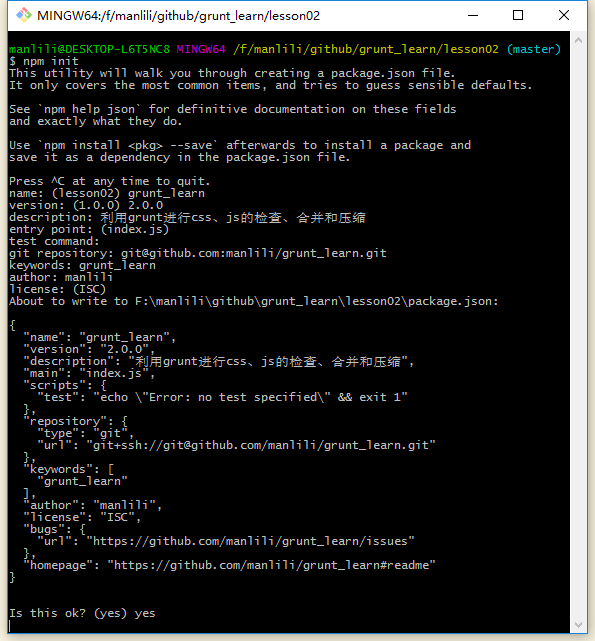
生成package.json命令,右键gitBash输入
然后按提示输入参数即可生成package.json文件,如下图:
最后生成的package.json内容是:
第三步:安装grunt和插件
然后去安装grunt,进入package.json所在文件夹,输入
然后发现出现node_modules文件夹,代表安装成功,再来看下文件目录:
同时发现package.json里面devDependencies有了内容
再来看看package.json里面的内容
这是我们加了–save-dev的作用,依赖grunt模块。
利用grunt进行css、js的检查、合并和压缩,所以我们还要引入几个插件:
引入的语法是:
引入方法如下:
接着就会发现package.json里面devDependencies内容发生了更新
再来看看package.json里面的内容
第四步:创建Gruntfile.js文件
直接在package.json同目录下,创建空白的js文件命名Gruntfile.js,写入内容
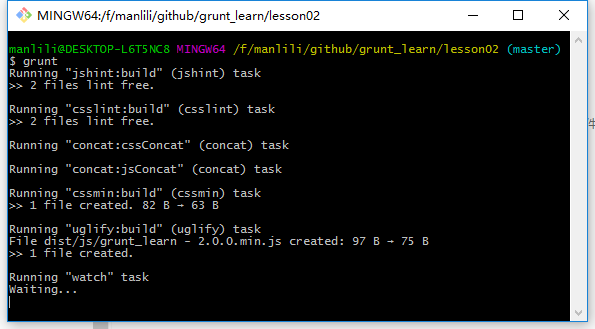
第五步: 运行grunt出最终结果
右键打开gitBash输入
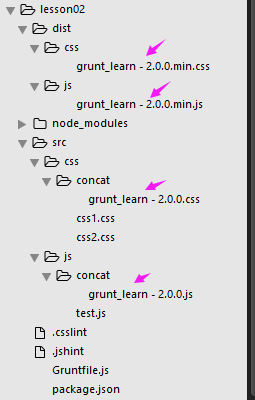
就会发现:
然后发现多了很多处理的文件