对position属性的relative和absolute总是很迷糊,今天就花了半天时间对各种情况进行尝试并做了比较。
初始状态一个父层、两个子层,都设置宽高、边框、背景色和定位的left和top;
html内容:
css代码:
父层position属性为absolute
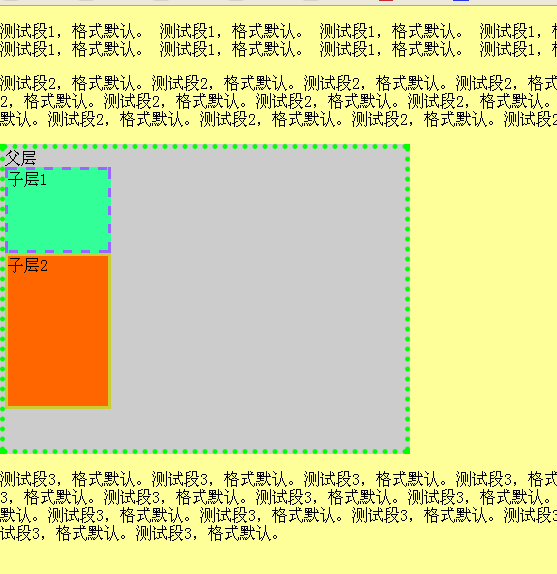
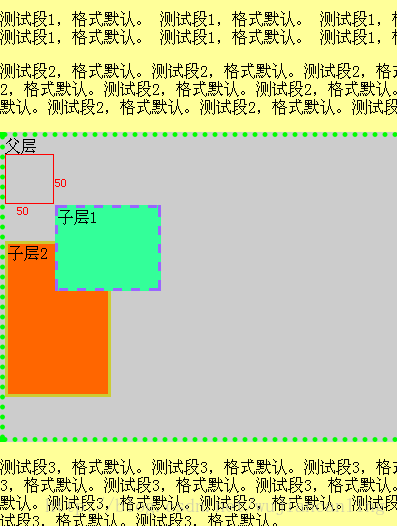
A.父、子层都为空(即初始状态),如图:
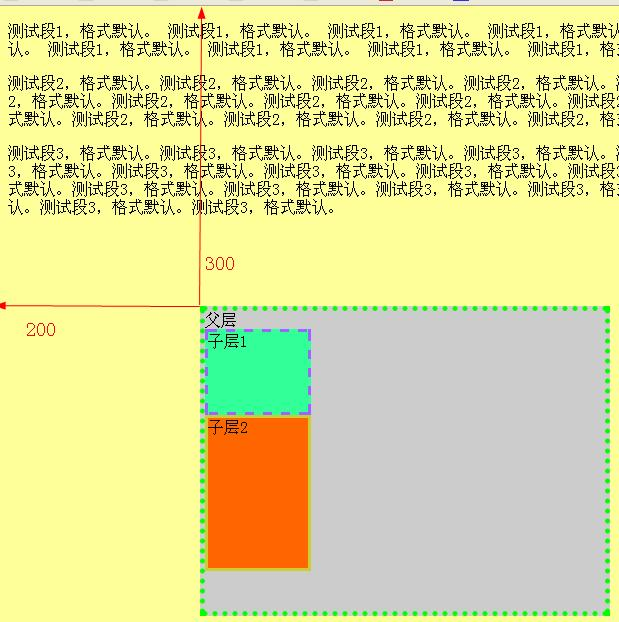
B.父:absolute;子:都为空
父层相对浏览器 left:200,top:300;
子层全部随着父层走,相对父层位置不变。
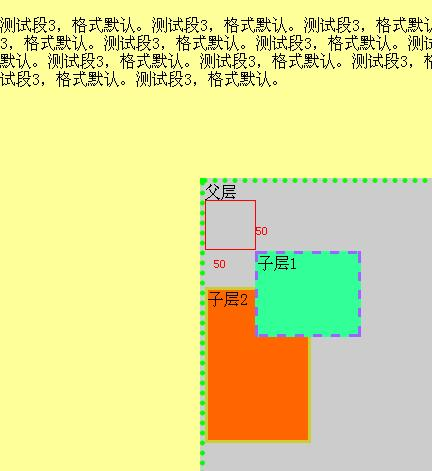
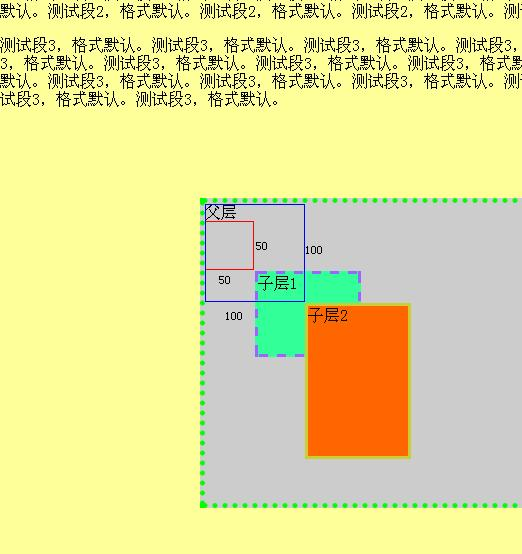
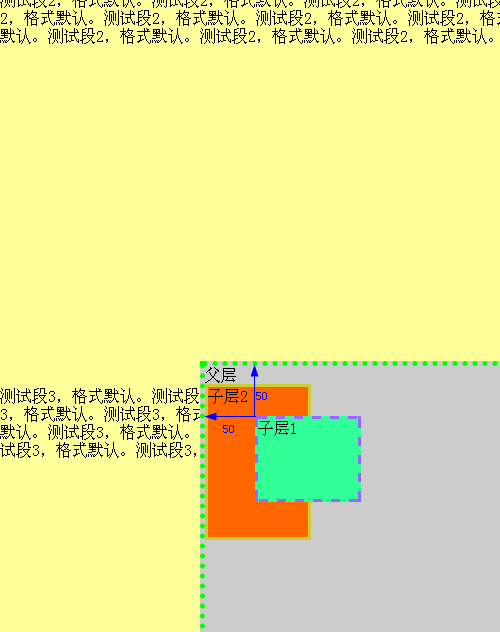
C.父:absolute;子1:absolute;子2:空父层相对浏览器 left:200,top:300;与B相比,子1发生变化:相对父层的边框内边缘左上角left:50,top:50;
子2层位置变化,并被子1遮住部分。
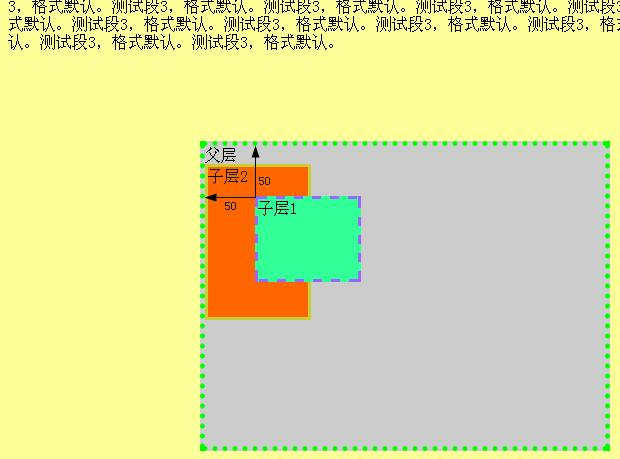
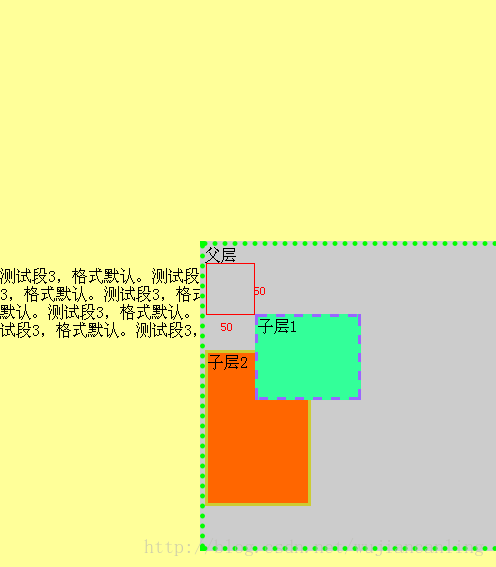
D.父:absolute;子1:relative;子2:空
与C相比,子1变化:相对“父层”这两个字的的左下角的点left:50,top:50。
子2变化,因为子1用relative虽然偏移了原来的位置,但是仍占着原来的位置空间,所以子2的状态仍然保持为A时初始状态。
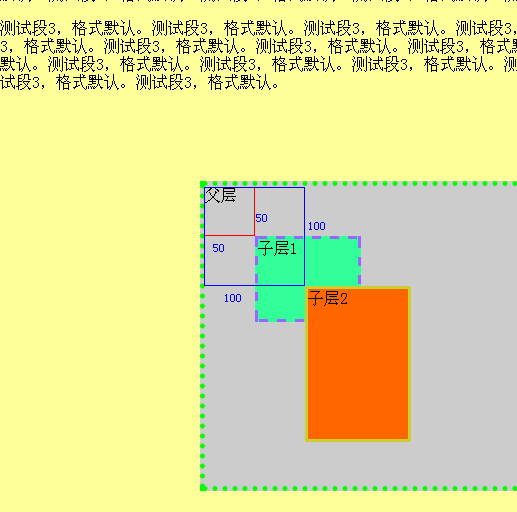
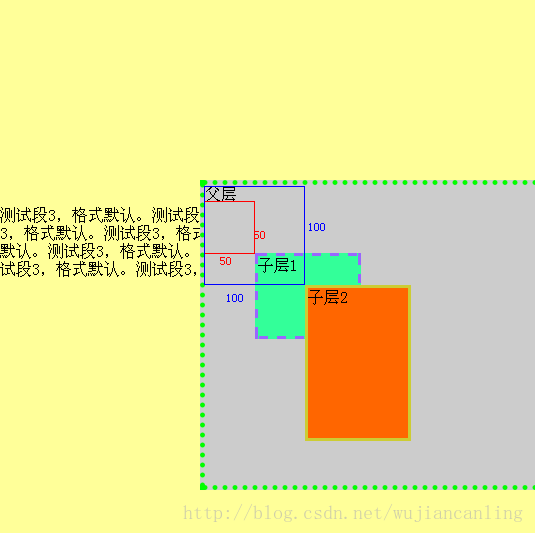
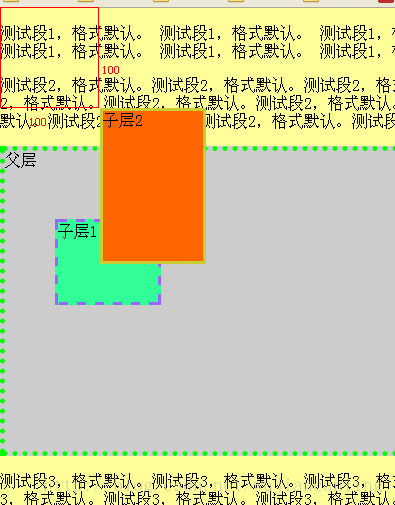
E.父:absolute;子1:relative;子2:absolute;
与D相比,子1不变,子2变化至:相对父层的边框内边缘左上角left:100,top:100;
F.父:absolute;子1:absolute;子2:absolute;
变化和预想中的一样,
相对于E,子1变回了C中的情况:相对父层的边框内边缘左上角left:50,top:50;
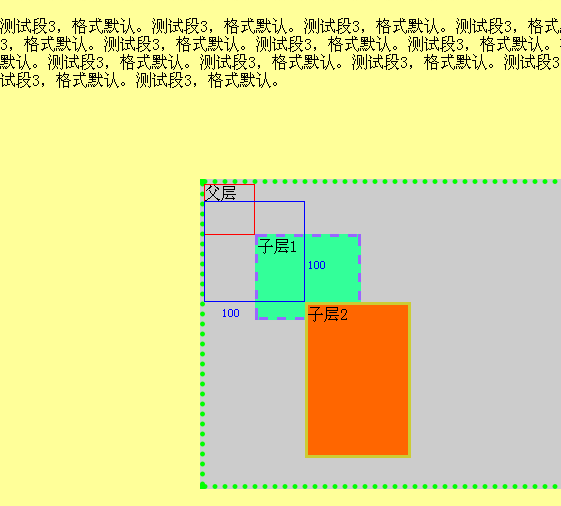
G.父:absolute;子1:absolute;子2:relative;
子2下移,和D中的子1情况相似,相对“父层”这两个字的的左下角的点left:100,top:100。
父层position变为relative
H.父:relative;子:都为空
此处的参照位置应选成A,父层(联带着两个子层)的位置相对于A(即正常流中的位置):left:200,top:300;
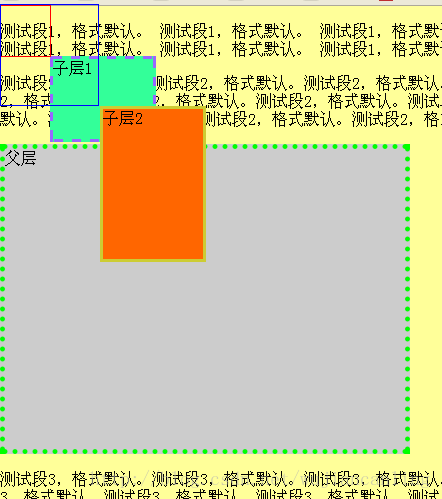
I.父:relative;子1:absolute;子2:空
与H相比,子1发生变化:相对父层的边框内边缘左上角left:50,top:50;
子2层位置变化,并被子1遮住部分。
父层内部与C相似。
J.父:absolute;子1:relative;子2:空
与I相比,子1变化:相对“父层”这两个字的的左下角的点left:50,top:50。
子2变化,因为子1用relative虽然偏移了原来的位置,但是仍占着原来的位置空间,所以子2的状态仍然保持为A时初始状态
K.父:relative;子1:relative;子2:absolute;
与J相比,子1不变,子2变化至:相对父层的边框内边缘左上角left:100,top:100;
至此可以发现,父层的position属性为relative或absolute只会影响到 父层(联带着两个子层) 的位置,而对浮层内部的布局内有影响。
父层的position属性设为空
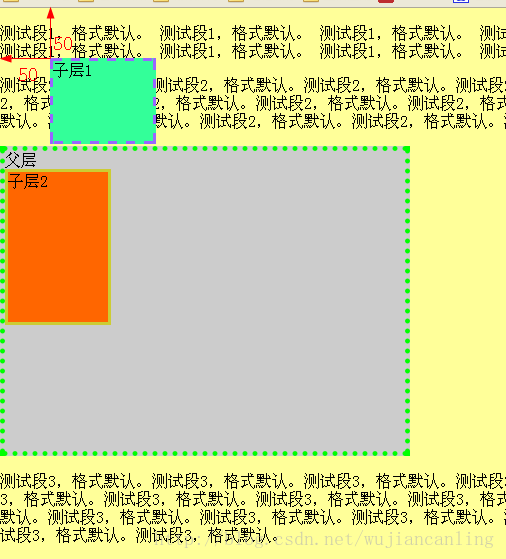
M.父:空;子1:absolute;子2:空
这时会发现,子1 脱离了正常的文档流,相对浏览器左上角的位置left:50,top:50;
而父层与子2层还是保持正常文档流的位置。
N.父:空;子1:relative;子2:空
这种情况的父层内部的布局与父层的position属性不为空时内部的布局一样。
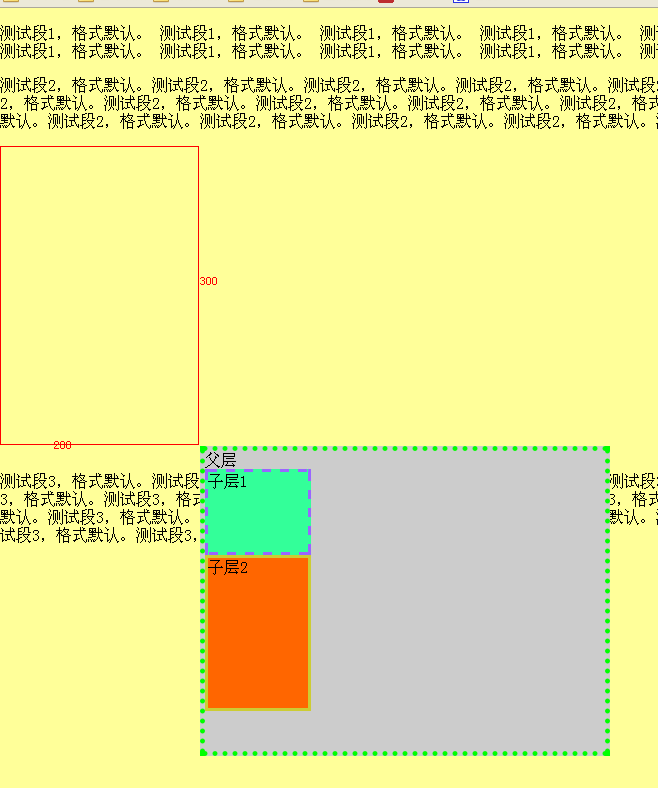
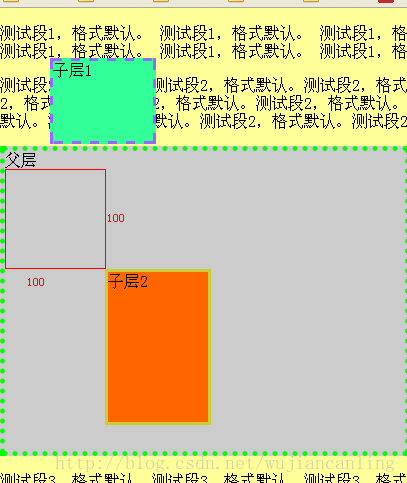
O.父:空;子1:relative;子2:absolute;
相对d,子1保持不动,子2脱离正常文档流,相对浏览器左上角的位置left:100,top:100;
P.父:空;子1:absolute;子2:absolute;
相对初始状态,子1和子2都脱离了正常文档流,进入绝对位置,
两个层相互叠加,如果需要调控两者前后位置,需要用到Z-index属性,不在本文记录范围。
Q.父:空;子1:absolute;子2:relative;
子2回归正常文档流,进入相对位置。
总结:
1.当父层position属性为空或默认时,内部的子元素如果为absolute,则将会不再受父层的限制。
2.如果父层position为relative或absolute,则父层(联带内部子层)根据相应规则进行移动。
3.由H、I、J、K等可知,当层position属性为relative时,虽然层的位置会变化,但是该层原本的位置还会被占着,而且可能会覆盖在其他元素上面。
4.relative为相对定位,即相对于处于正常流位置。
5.absolute为据对定位,相对于上级已经定好位的元素,如果上一级没有定好位的元素,则相对于body定位。
6.TOP、RIGHT、BOTTOM、LEFT属性只有当设定了position属性才有效,可以是relative或者absolute。

