今天把页面遮罩的效果发一下,之前遮罩都是用JS实现的,忽然发现CSS3里面的box-shadow属性除了做立体阴影外,还可以做页面的遮罩.
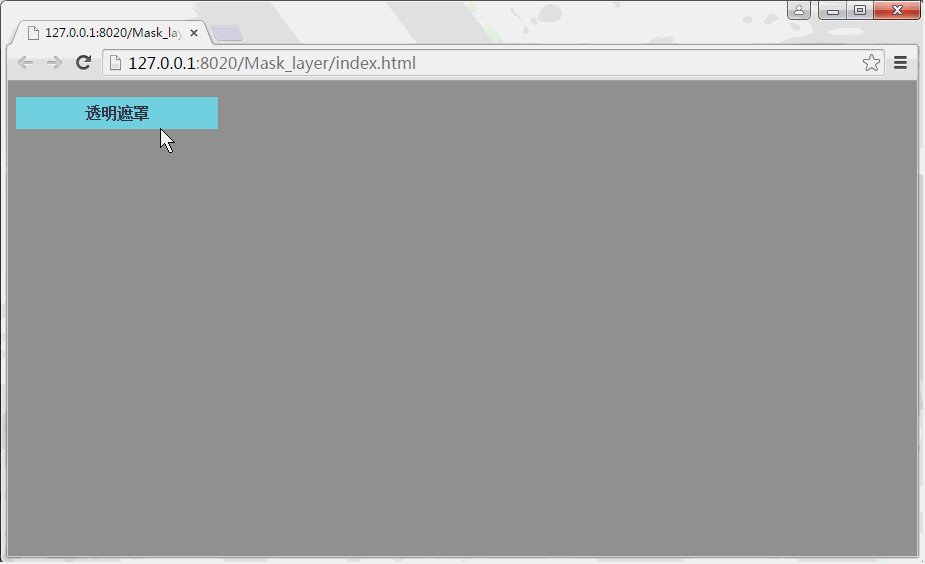
下面来看一下完成的动态效果:
从上图可以看出,就是当鼠标悬浮在按钮上时,会出现整个页面的遮罩,当然调一下透明度就是网页中经常看到的当鼠标悬浮在一张图片上时,周围的其他图片都被遮罩了,这样就达到了突出这张图片的效果,其实这个效果做出来很简单.
主体程序
|
|
css样式
先来说一下原理:
box-shadow属性: 水平阴影的位置 垂直阴影的位置 阴影模糊的程序 阴影的尺寸 阴影的颜色 是否为内阴影;
既然知道了原理,那么我们就可以在鼠标悬浮在框架上的时候让阴影的尺寸比这个页面还大,这样就可以遮盖了.
额…….看完样式是不是想吐血,太简单了,写出来我都不好意思了,需要注意框架需要置于最上方,所以需要用到z-index属性。

