这篇文章主要是介绍如何给vue添加插件,方便更多人去使用这个框架,废话不多说,直接进去正题
本项目源代码的gitHub地址:传送门
搭建vue项目
首先我为了方便并没有自己一步步去搭建vue的项目,因为我们的目的是如何开发插件,而不是如何搭建框架,这里我是使用vue作者开发的vue-cli快速搭建项目,使用方法如下
node环境安装
https://nodejs.org/en/download/
安装vue-cli
|
|
使用vue-cli初始化项目
|
|
然后根据提示安装项目
进入目录
|
|
安装依赖
|
|
运行项目
|
|
访问项目
打开浏览器,输入http://localhost:8080/
插件类型
我们先来看官网的文件说明传送门
大概就是官网实例中写的那样
实现alert插件
这个插件主要是是用方法1: 添加全局方法或属性
首先在src文件下面建个components文件夹,专门用来盛放自己写的各种插件,然后我又在components文件夹建了一个alert文件夹,再在alert文件夹建立index.js用来盛放我准备要写的alert插件内容,下面来看下index.js里面的代码
接着需要在main.js引入这个插件和使用这个插件
到此为止,我们已经实现了一个具体的插件,就发可以发布到npm或者其他社区上面
运行项目命令
访问项目地址
打开浏览器,输入http://localhost:8080/
实现numberFilter插件
这个插件主要是是用方法2: 添加一个全局资源
首先在src文件下面建个components文件夹,专门用来盛放自己写的各种插件,然后我又在components文件夹建了一个numberFilter文件夹,再在numberFilter文件夹建立index.js用来盛放我准备要写的numberFilter插件内容,下面来看下index.js里面的代码
接着需要在main.js引入这个插件
上面就实现了numberFilter插件绑定在Vue上面,然后在具体的地方html使用,我这里是在App.vue里面实现的
到此为止,我们已经实现了一个具体的插件,就发可以发布到npm或者其他社区上面
运行项目命令
访问项目地址
打开浏览器,输入http://localhost:8080/
实现sendUbt插件
这个插件主要是使用方法3:注入一些组件选项
首先在src文件下面建个components文件夹,专门用来盛放自己写的各种插件,然后我又在components文件夹建了一个sendUbt文件夹,再在sendUbt文件夹建立index.js用来盛放我准备要写的sendUbt插件内容,下面来看下index.js里面的代码
接着需要在main.js引入这个插件
上面就实现了sendUbt插件绑定在Vue上面,然后在具体的地方html使用,我这里是在App.vue里面实现的
到此为止,我们已经实现了一个抽象的插件,当然,把ubt统计的代码不同完整就算一个完整的插件了,然后就发可以发布到npm或者其他社区上面
运行项目命令
访问项目地址
打开浏览器,输入http://localhost:8080/
实现doubleNumber插件
这个插件主要是是用方法4: 添加一个实例方法
首先在src文件下面建个components文件夹,专门用来盛放自己写的各种插件,然后我又在components文件夹建了一个doubleNumber文件夹,再在doubleNumber文件夹建立index.js用来盛放我准备要写的doubleNumber插件内容,下面来看下index.js里面的代码
接着需要在main.js引入这个插件
上面就实现了doubleNumber插件绑定在Vue上面,然后在具体的地方html使用,我这里是在App.vue里面实现的
上面需要注意的是我在Vue显式原型上面定义了一个变量num,当插件提供一个属性时,组件里没这个属性,就用插件的属性;组件有,就用组件自己的。
到此为止,我们已经实现了一个具体的插件,就发可以发布到npm或者其他社区上面
运行项目命令
访问项目地址
打开浏览器,输入http://localhost:8080/
实现loading插件
这个插件主要是是用方法5: 添加一个模板,创建的一个loading插件
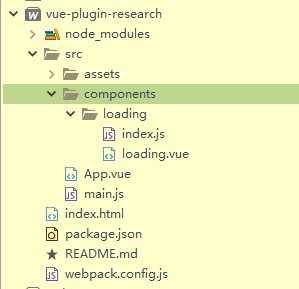
首先在src文件下面建个components文件夹,专门用来盛放自己写的插件,这里我又在components文件夹建了一个loading文件夹,用来盛放我准备要写的loading组件,下面来看下文件目录
loading插件模板
loading.vue是用来写这个组件的模板、样式,下面来看下代码
loading挂载在Vue上面
这里介绍的loading组件是在index.js暴露出调用的方法,下面来看下index.js的内容
注意上面主要使用了ES6的语法的export,import语法,这个不懂得的话,请自行百度,我想说的千万别把CMD和ES6语法搞混,当然如果以前就不会CMD,不妨自行研究一下。
使用loading插件
通过调用全局方法 Vue.use()使用插件,我这里是在main.js实现,来看下具体代码
上面就实现了Loading组件绑定在Vue上面,然后在具体的地方html使用,我这里是在App.vue里面实现的
到此为止,我们已经实现了一个具体的插件,就发可以发布到npm或者其他社区上面
运行项目命令
访问项目地址
打开浏览器,输入http://localhost:8080/

