最近的感觉非常爽,有一种忽然开窍的感觉,瞬间可以看懂项目的框架代码,我觉得可以深入学习一下框架的内容了,后面准备写一下zepto的源码解读的内容,将学习的心得记录下来。
这篇文章主要写的是引言,所以比较简单。
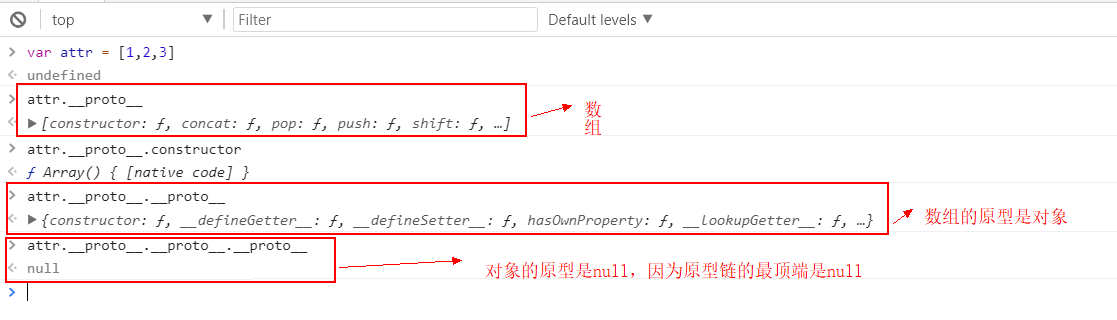
首先来讲下原型,为后面讲源码做准备,直接在console控制台里面下面代码
如上代码,arr.proto输出了一个对象,对象里面包含了我们常用的操作数组的函数,例如concat,push,map等,其实就是数组自带的方法
接着再来看一下全部的运行图片
上面代码看不懂的可以自行百度,这里只是简单的提一下
我们都知道数组没有addClass这个方法,比如下面这段代码
上面的过程需要记住一句话,当你想使用一个对象某个方法的时候,如果该对象本身具有这个方法,那么直接使用便可,如果该对象本身没有这个功能,则去__proto__中去找,显然上面的代码本身没有这个方法,那么就回去Array里面去找,也没找到。
但是我又想用这个方法,这时候可以在原型链上绑定
下面总结一下:
(1)每个对象都有一个prototype属性,无论是你定义的,还是系统内置的
(2)所有的对象都有一个隐式原型__proto__原型指向这个函数的prototype
(3)当你想使用一个对象的某个方法的时候,如果该对象本身具有这个方法,那么直接使用便可,如果该对象本身没有这个功能,则去__proto__中去找

