下面来讲解个例子,将component组件里面的js,css,html打包进模板index.html,源码地址https://github.com/manlili/webpack_learn里面的lesson10
第一步
在空白的文件夹正确的安装webpack,这一步webpack入门指南已经讲过了。
然后创建源文件夹src,在src下面创建app.js和components文件夹,组件components,下面放layer文件夹,里面分别创建layer的相关js,css,html,然后创建个目标文件夹dist,用来盛放打包生成的文件.
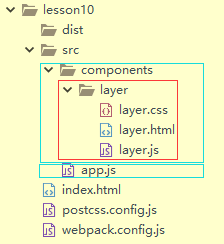
先来看看整个项目目录:
下面来分别看下各个文件的内容
layer.css
layer.html
layer.js
上面代码需要关注的是我们用的ES6的import语法将这个组件的css和html载入js,然后将访问的接口通过export default给出去,方便app.js访问我们这个组件
app.js
上面的代码我们通过ES6的import语法将layer.js暴露的layer函数引入,然后用过new Layer()实例化这个函数,我们就可以访问layer内部的变量了,这里是找到id为app的标签,然后将定义的组件html插入id为app的标签里面
模板index.html
webpack.config.js
注意上面使用了html-loader,这个是将.html文件转为字符串模板,处理模板文件的做法:
(1)webpack将模板文件当做一个字符串进行处理。(本次使用这种方法讲解)
(2)webpack将模板文件当成已经编译好的的模板的处理函数。
使用html-loader就要先安装:
第二步
在根目录下打开命名行输入
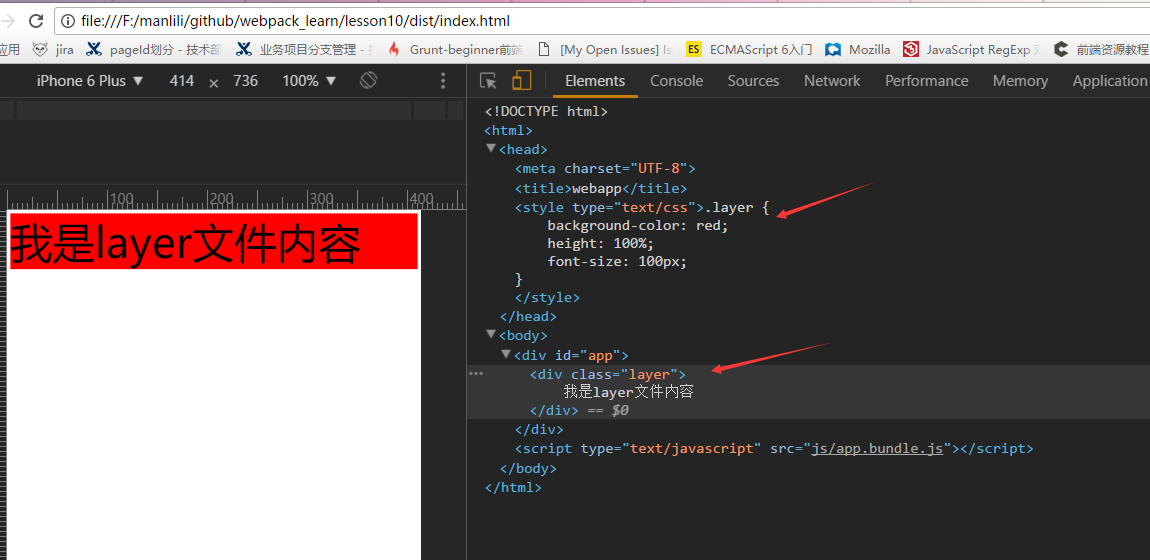
打包后发现dist/js下面生成的app.bundle.js(打包后代码很乱,无需关注),这个时候我们来看下生成的index.html在浏览器里面的展示:
达到我们的预期了,layer.css和layer.html都插入到了index.html里面
第三步
在我们的实际项目中,我们的模板会用到模板语法,比如EJS模板,就需要用ejs-loader进行处理,紧接着来讲解下EJS模板
源码地址https://github.com/manlili/webpack_learn里面的lesson11
这是我们在layer.html写入ejs语法:
将app.js引用html时传入参数:
注意上面引入的layer.template不再是字符串,而是一个用ejs-loader生成的函数,这个时候可以传参
下面来看下webpack.config.js修改:
从上面我们看出对html用ejs-loader处理,注意使用前需要先安装,安装语法如下:
在根目录下打开命名行输入
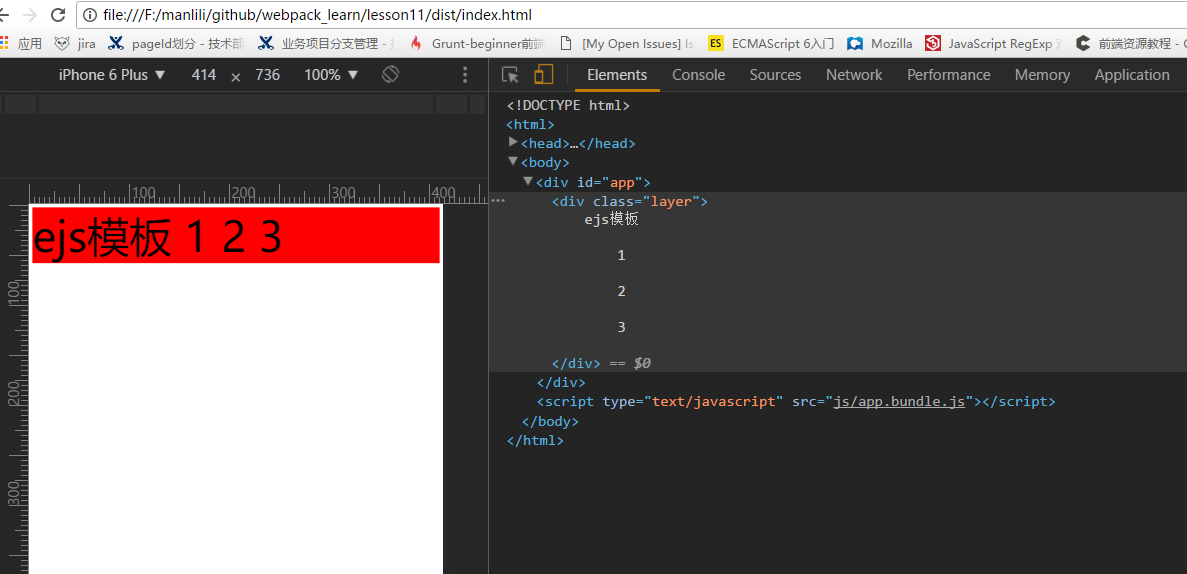
打包后发现dist/js下面生成的app.bundle.js(打包后代码很乱,无需关注),这个时候我们来看下生成的index.html在浏览器里面的展示:
达到我们的预期了,layer.html里面的ejs语法都转义后插入到了index.html里面。
第四步
假设我们的项目里面需要用到图片,这个时候需要注意图片引入的地址
源码地址https://github.com/manlili/webpack_learn里面的lesson12
我们在src文件下建立一个assets文件夹,放入一个smell.jpg,然后在我们的layer.css引入作为背景
这个时候需要修改webpack.config.js
注意上面我们使用了file-loader处理图片,使用之前需要先安装
在根目录下打开命名行输入
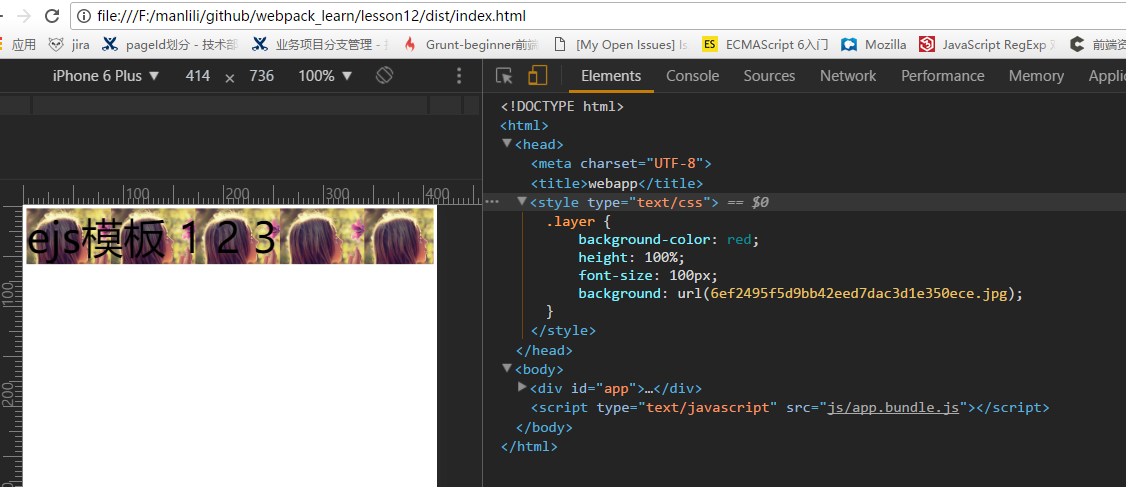
打包后发现dist/js下面生成一系列文件,这个时候我们来看下生成的index.html在浏览器里面的展示:
达到我们的预期了,背景图加载出来了,并且css也插入到了index.html里面。
如果我们在layer.html里面引入图片
注意上面引入图片的写法。
在根目录下打开命名行输入
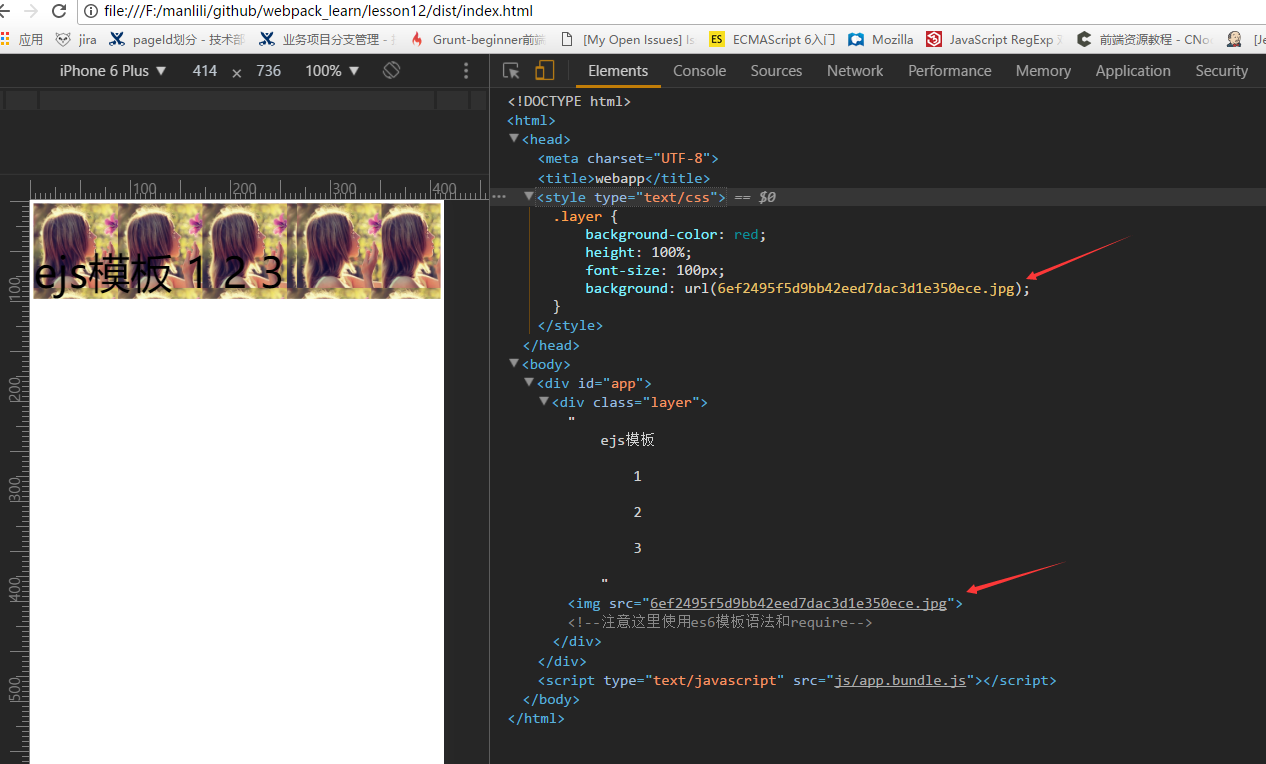
打包后发现dist/js下面生成一系列文件,这个时候我们来看下生成的index.html在浏览器里面的展示:
达到我们的预期了,背景图加载出来了,并且css也插入到了index.html里面,在img里面也引入了对应的图片。
第五步
有时间图片太小,我们可以直接将图片用base64形式,减少向服务器的请求,这个时候可以借助url-loader里面limit参数进行处理。
这个时候需要修改webpack.config.js
注意使用之前需要安装url-loader:
在根目录下打开命名行输入
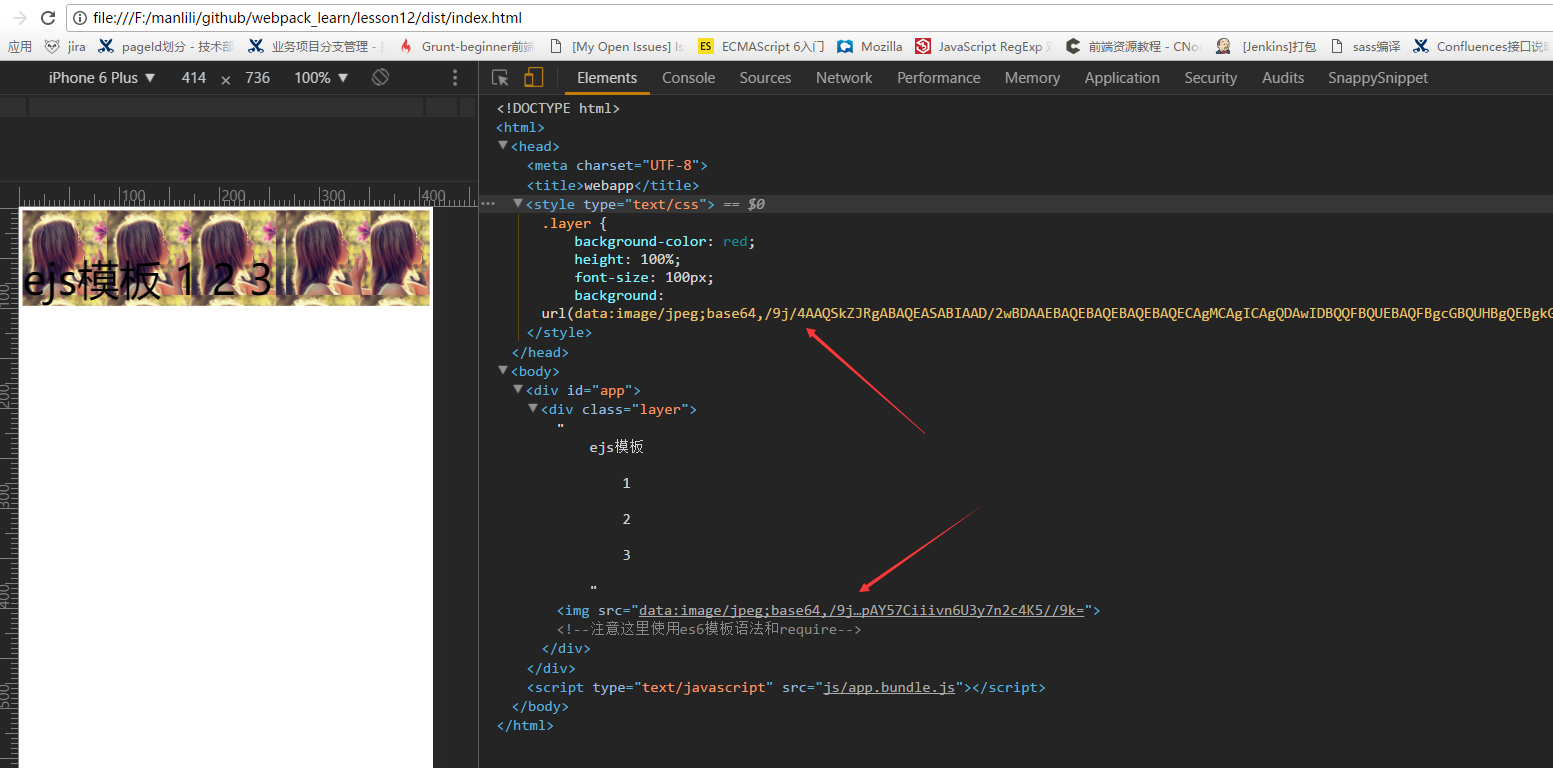
打包后发现dist/js下面生成一系列文件,这个时候我们来看下生成的index.html在浏览器里面的展示:
达到我们的预期了,背景图是用base64加载出来了,在img里面也是引用的base64图片。
第六步
如果我们的图片太大,需要压缩一下,这个时候需要img-loader
这个时候需要修改webpack.config.js
注意使用img-loader之前需要先安装:
在根目录下打开命名行输入
打包后发现dist/js下面生成一系列文件,这个时候我们来看下dist/asset/a36939881292c3d8606448723481f194.jpg,原始大小是22.2k,经过压缩后是7.33k,生成的index.html在浏览器里面的展示也是正确的,这样我们就达到了压缩图片功能。

