gitHub地址:https://github.com/manlili/webpack_learn里面的lesson01和lesson02
什么是webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
WebPack和Grunt以及Gulp相比有什么特性
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack可以替代Gulp/Grunt类的工具。
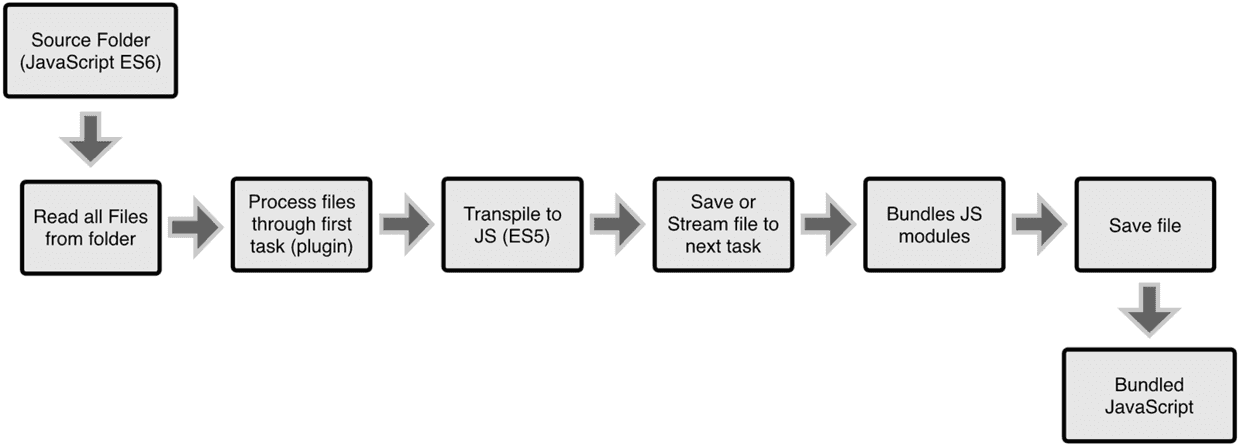
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,这个工具之后可以自动替你完成这些任务,用下面的图说明:
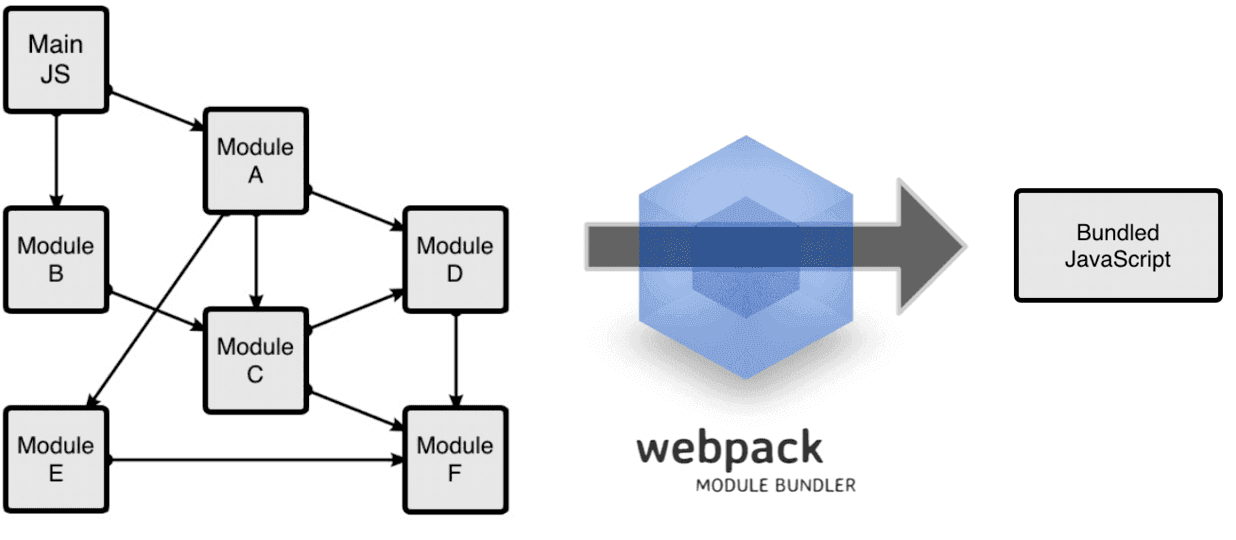
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件,用下面的图说明:
webpack 的优势
其优势主要可以归类为如下几个:
- webpack 是以 commonJS 的形式来书写脚本滴,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
- 能被模块化的不仅仅是 JS 了。
- 开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
- 扩展性强,插件机制完善,特别是支持 React 热插拔(见 react-hot-loader )的功能让人眼前一亮。
我们谈谈第一点。以 AMD/CMD 模式来说,鉴于模块是异步加载的,所以我们常规需要使用 define 函数来帮我们搞回调:12345678define(['package/lib'], function(lib){function foo(){lib.log('hello world!');}return {foo: foo};});
另外为了可以兼容 commonJS 的写法,我们也可以将 define 这么写:
然而对 webpack 来说,我们可以直接在上面书写 commonJS 形式的语法,无须任何 define (毕竟最终模块都打包在一起,webpack 也会最终自动加上自己的加载器):
这样撸码自然更简单,跟回调神马的说 byebye~
不过即使你保留了之前 define 的写法也是可以滴,毕竟 webpack 的兼容性相当出色,方便你旧项目的模块直接迁移过来。
由于webapck跟grunt很相似,那么就按照grunt博客模式写一遍webpack的说明,正好来比较一下两者的区别,详见grunt博客说明地址:传送门
webpack项目准备
首先需要创建一个空白的文件夹,然后按以下步骤生成
准备package.json文件
package.json:此文件被npm用于存储项目的元数据,以便将此项目发布为npm模块。你可以在此文件中列出项目依赖的webpack插件,放置于devDependencies配置字段内。
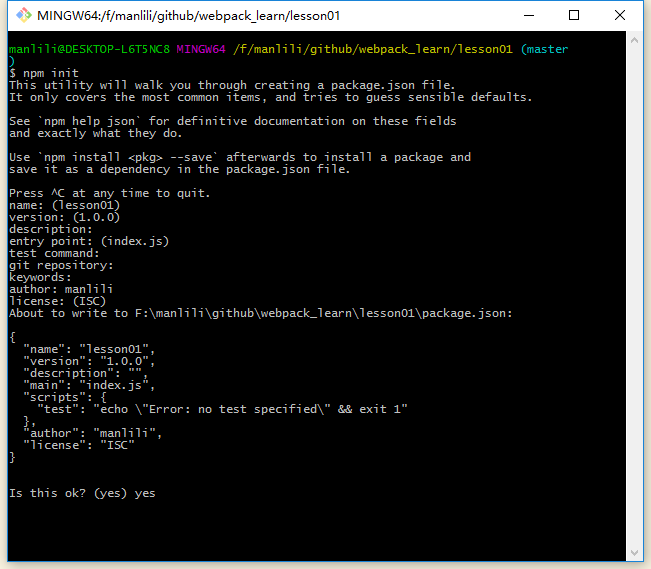
生成package.json命令,右键gitBash输入
然后按提示输入参数,结果如下图:
生成的package.json内容是
安装webpack
安装命令:
向已经存在的package.json 文件中添加webpack插件的最简单方式是通过npm install –save-dev命令。此命令不光安装了,还会自动将其添加到devDependencies 配置段中,命令如下:
再去看package.json内容是
上面代码发现多了devDependencies字段
webpack.config.js
基本上每个项目都配置有一个 webpack.config.js ,它的作用如同常规的 gulpfile.js/Gruntfile.js ,就是一个配置项,告诉 webpack 它需要做什么。
下面来看一个例子:
plugins 是插件项
这里我们使用了一个 CommonsChunkPlugin 的插件,它用于提取多个入口文件的公共脚本部分,然后生成一个 common.js 来方便多页面之间进行复用。
entry&&output
它是页面入口文件配置,output 是对应输出项配置(即入口文件最终要生成什么名字的文件、存放到哪里),其语法大致为:
该段代码最终会生成一个 page1.bundle.js 和 page2.bundle.js,并存放到 ./dist/js/page 文件夹下。
module.loaders
它是最关键的一块配置。它告知 webpack 每一种文件都需要使用什么加载器来处理:
如上,”-loader”其实是可以省略不写的,多个loader之间用“!”连接起来,注意所有的加载器都需要通过 npm 来加载.
拿最后一个 url-loader 来说,它会将样式中引用到的图片转为模块来处理,使用该加载器需要先进行安装:
配置信息的参数“?limit=8192”表示将所有小于8kb的图片都转为base64形式(其实应该说超过8kb的才使用 url-loader 来映射到文件,否则转为data url形式)。
resolve
最后是 resolve 配置,这块很好理解,直接写注释了
webpack使用小例子(1)
https://github.com/manlili/webpack_learn里面的lesson02
第一步
在空白的文件夹正确的安装webpack,这一步上面有介绍。
第二步
创建index.js,内容是:
第三步
打开所在的文件夹运行
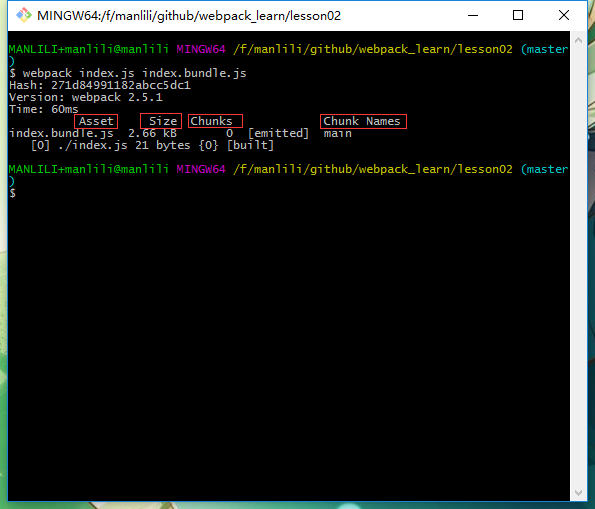
出现
注意上面的四个title:
Asset: 生成的目标文件
Size: 生成的文件大小
Chunks: 生成的文件中不同的分块
Chunks Name: 生成的文件中不同的分块名字
关于Chunks下面来看下生成的index.bundle.js详细内容:
最上面的那一大段是webpack打包自动生成的,一般无需理会,需要理会的只有
0代表第一个Chunks,如果还有其他Chunks就会出现:
webpack使用小例子(2)
https://github.com/manlili/webpack_learn里面的lesson01
第一步
在空白的文件夹正确的安装webpack,这一步上面有介绍。
第二步
创建index.js,内容是:
第三步
创建index.html,内容是:
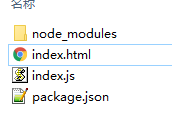
此时文件目录内容是: ,而打开index.html页面显示是空白
,而打开index.html页面显示是空白
第四步
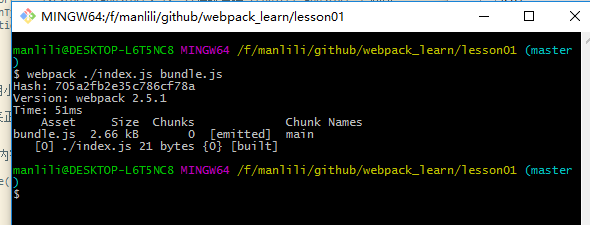
将index.js转化为bundle.js,执行命令:
命令行如下:
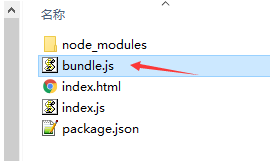
此时发现文件夹下面多了个bundle.js
再打开index.html发现出现了文字