Babel 是一个广泛使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码,从而在现有环境执行。这意味着,你可以用 ES6 的方式编写程序,又不用担心现有环境是否支持。下面是一个例子。
babel安装
要使用Babel, 我们需要nodeJS的环境和npm, 主要安装了nodeJS, npm就默认安装了 , 现在安装nodeJS很简单了, 直接下载安装就好了;
第一步
在使用Babel之前,我们要先检测一下当前node对es6的支持情况, 我们使用先es-checker, 命令行下执行:
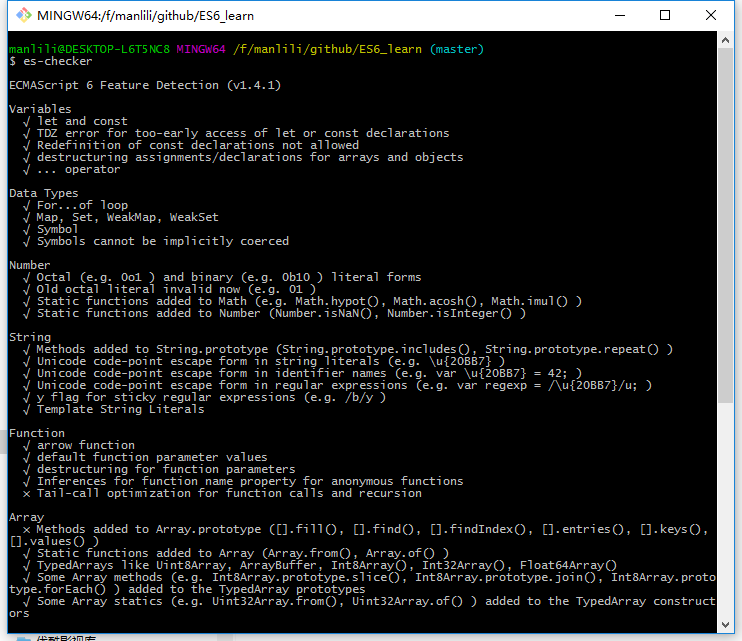
es-checker安装完毕以后,命令行执行:es-checker
本人的电脑执行完出现以下的情况:
当然还有方法二,这个比较简单一点,直接用在线网站检测,测试浏览器是否支持ES6
第二步
所以我们来安装babel吧,有了babel, 能够使用更多高级词法!
你可以根据babel官方网站安装步骤安装,或者跟着我的教程安装,(点击我跳转到官方网站地址)[http://babeljs.io/docs/setup/] 。
首先新建一个工作目录, 然后创建一个package.json的文件,内部内容为:
然后再打开cmd(命令行), 在工作目录下执行命令安装babel-cli:
再安装一个全局的babel-cli:
接着在工作目录创建一个名字为.babelrc的文件,但是在windows系统中,不允许直接右键建立没有文件名的文件,可以通过cmd命令行创建:在当前文件夹打开cmd并键入命令:
即可在当前目录下建立文件.babelrc,接着在文件中写入:
接着安装babel-preset-es2015,还是工作目录, 然后再安装babel-preset-es2015:
到目前为止babel算是安装完毕了.
测试是否安装正确
创建一个test.js的文件, 键入内容:
然后打开gitBash,输入命令babel test.js,出现:
babel拓展知识
命令行转码babel-cli
Babel提供babel-cli工具,用于命令行转码。安装方法上面已经说过了,这里主要介绍用法。
基本用法如下:
babelrc配置文件
Babel的配置文件是.babelrc,存放在项目的根目录下。该文件用来设置转码规则和插件,基本格式如下。
其中presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。
一般我们使用的es6转码规则为:
如果没有Babel的配置文件是.babelrc文件,也可以使用babel命令,比如创建一个test.js的文件, 键入内容:
然后打开gitBash,输入命令如下:
也会出现:
后面的参数–presets es2015表示使用该插件进行编译,如果不写上转换是没有效果的。
如果每次都这么写很麻烦,建议还是创建个babelrc配置文件。
babel-node
babel-cli工具自带一个babel-node命令,提供一个支持ES6的REPL环境。它支持Node的REPL环境的所有功能,而且可以直接运行ES6代码。
它不用单独安装,而是随babel-cli一起安装。
命令是:
用大白话来说就是进入console控制台.
babel-register
babel-register模块改写require命令,为它加上一个钩子。此后,每当使用require加载.js、.jsx、.es和.es6后缀名的文件,就会先用Babel进行转码。
安装babel-register命令:
使用时,必须首先加载babel-register:
然后,就不需要手动对index.js转码了。
需要注意的是,babel-register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
babel-core
如果某些代码需要调用Babel的API进行转码,就要使用babel-core模块。
关于babel的API,你可以点击这里
安装命令:
使用方法:
下面来看个例子:
babel-polyfill
Babel 默认只转换新的 JavaScript 句法(syntax),而不转换新的 API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6在Array对象上新增了Array.from方法。Babel 就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
安装命令如下。
然后,在脚本头部,加入如下一行代码。
babel常用的命令
1、转换es6.js文件并在当前命名行程序窗口中输出
2、将es6.js转换后输出到es5.js文件中(使用 -o 或 –out-file )
4、编译整个src文件夹并输出到lib文件夹中(使用 -d 或 –out-dir )
5、编译整个src文件夹并输出到一个文件中
6、直接输入babel-node命令,可以在命令行中直接运行ES6代码

