正则的对象属性
global:是否全文搜索,默认false
ignore case:是否大小写敏感,默认是false
multiline:多行搜索,默认值是false
lastIndex: 当前正则表达式匹配内容的最后一个字符的下一个位置(即下一次匹配开始的位置)。
source : 正则表达式的文本字符串。
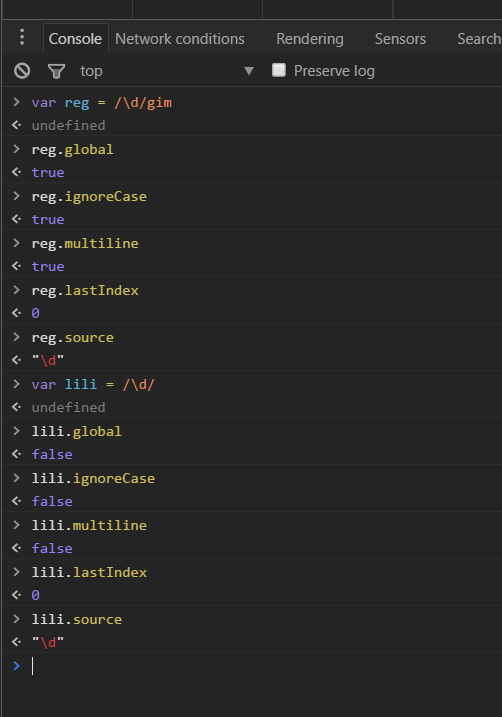
直接在控制台上面举个例子:
正则表达式方法
学习最常用的 test exec match search replace split 6个方法。
其中正则用的方式:
- test
- exec
字符串的方式:
- match
- search
- replace
- split
test
作用检查指定的字符串是否存在,返回true或者false。
用法:正则.test(字符串)
举个例子:
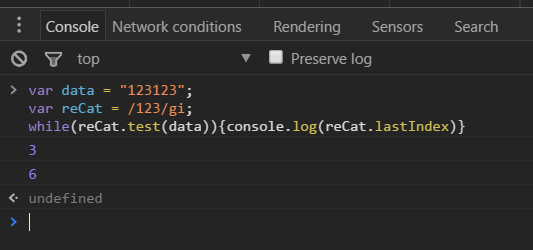
直接在控制台上面举个例子:
上图需要注意的是
lastIndex: 当前正则表达式匹配内容的最后一个字符的下一个位置(即下一次匹配开始的位置),所以第一次匹配到123位置时lastIndex是3,第二次匹配到123位置时lastIndex是6。
exec
用法:正则.exec(字符串)
作用返回查询值,如果没有的话就返回null,有返回的话则返回一个数组。
exec非全局调用
如果RegExp没有标志 g,那么 exec()方法就只能在字符串中执行一次匹配
(1)如果没有找到任何匹配的文本,将返回null
(2)否则它将返回一个数组,其中存放了与它找到的匹配文本有关的信息:
第一个元素是与正则表达式相匹配的文本
第二个元素是与RegExpObject的第一个子表达式相匹配的文本(如果有的话)
第三个元素是与RegExp对象的第二个子表达式相匹配的文本(如果有的话),以此类推
(3)除了常规的数组元素之外,返回的数组还含有2个对象属性
index:声明匹配到的文本的第一个字符的开始位置
input:存放被检测的字符串
需要注意:lastIndex在exec非全局调用时不起作用
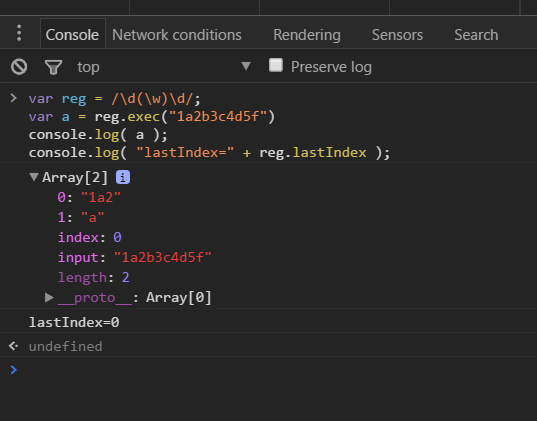
举个例子:
来看下结果:
从上图可知,得到一个数组,第一个元素是用exec匹配到的文本,第二个元素是(\w)匹配到的文本,index是声明匹配到的文本的第一个字符的开始位置,input是存放被检测的字符串;
但是lastIndex是0,实际上应该是3,所以lastIndex在exec非全局调用时不起作用。
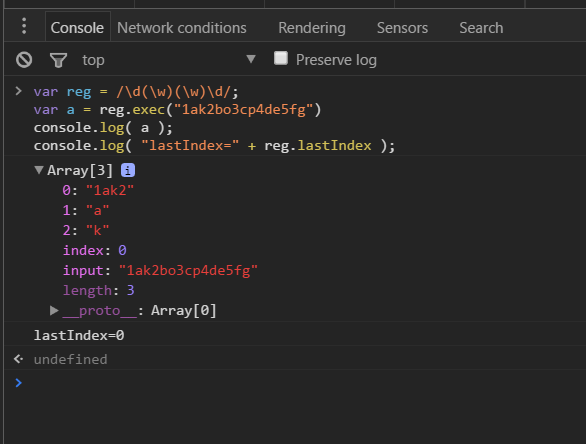
再举个稍微复杂点的例子:
来看下结果:
从上图可知,得到一个数组,第一个元素是用exec匹配到的文本,第二个元素是(\w)匹配到的文本,第三个元素是(\w)匹配到的文本,index是声明匹配到的文本的第一个字符的开始位置,input是存放被检测的字符串。
但是lastIndex是0,实际上应该是4,所以lastIndex在exec非全局调用时不起作用。
exec全局调用
如果RegExp有标志 g,那么 exec()方法就可以多次匹配
(1)如果没有找到任何匹配的文本,将返回null
(2)否则它将返回一个数组,其中存放了与它找到的匹配文本有关的信息
第一个元素是与正则表达式相匹配的文本
第二个元素是与RegExpObject的第一个子表达式相匹配的文本(如果有的话)
第三个元素是与RegExp对象的第二个子表达式相匹配的文本(如果有的话),以此类推
(3)除了常规的数组元素之外,返回的数组还含有2个对象属性
index:声明匹配到的文本的第一个字符的开始位置
input:存放被检测的字符串
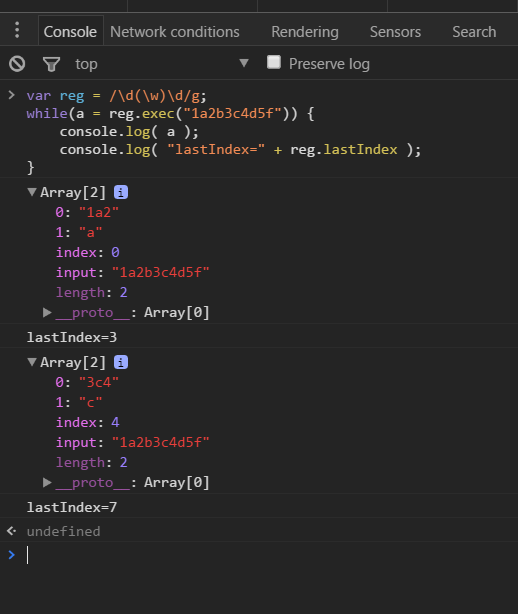
举个例子:
来看下结果:
从上图可知,得到两个数组:
第一个数组第一个元素是用exec匹配到的文本,第二个元素是(\w)匹配到的文本,index是声明匹配到的文本的第一个字符的开始位置,input是存放被检测的字符串;
但是lastIndex是3,所以lastIndex在exec全局调用时起作用。
第一个数组第一个元素是用exec匹配到的文本,第二个元素是(\w)匹配到的文本,index是声明匹配到的文本的第一个字符的开始位置,input是存放被检测的字符串;
但是lastIndex是7,所以lastIndex在exec全局调用时起作用。
match
作用得到查询数组,regexp是否具有标志g对结果影响很大
用法:字符串.match(正则)
match非全局调用
如果RegExp没有标志 g,那么 match()方法就只能在字符串中执行一次匹配
(1)如果没有找到任何匹配的文本,将返回null
(2)否则它将返回一个数组,其中存放了与它找到的匹配文本有关的信息:
第一个元素是与正则表达式相匹配的文本
第二个元素是与RegExpObject的第一个子表达式相匹配的文本(如果有的话)
第三个元素是与RegExp对象的第二个子表达式相匹配的文本(如果有的话),以此类推
(3)除了常规的数组元素之外,返回的数组还含有2个对象属性
index:声明匹配到的文本的第一个字符的开始位置
input:存放被检测的字符串
需要注意:lastIndex在match非全局调用时不起作用
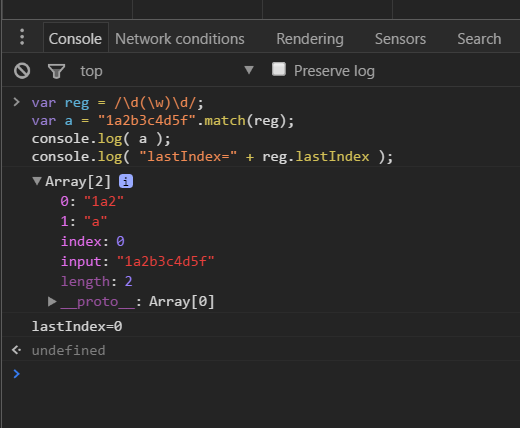
举个例子:
来看下结果:
从上图可知,得到一个数组,第一个元素是用exec匹配到的文本,第二个元素是(\w)匹配到的文本,index是声明匹配到的文本的第一个字符的开始位置,input是存放被检测的字符串;
但是lastIndex是0,实际上应该是3,所以lastIndex在match非全局调用时不起作用。
match全局调用
如果RegExp有标志 g,那么 match()方法就可以多次匹配
(1)如果没有找到任何匹配的文本,将返回null
(2)否则它将返回一个数组,其中存放了与它找到的匹配文本有关的信息
第一个元素是与正则表达式相匹配的文本
第二个元素是与RegExpObject的第一个子表达式相匹配的文本(如果有的话)
第三个元素是与RegExp对象的第二个子表达式相匹配的文本(如果有的话),以此类推
注意:没有index和input,lastIndex在match全局调用时不也起作用
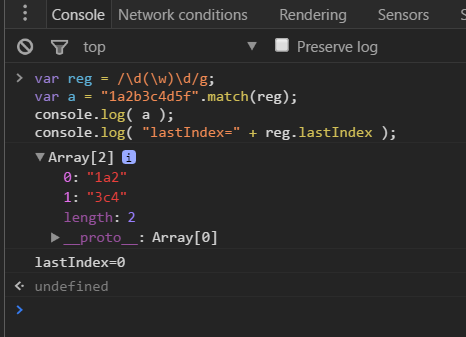
举个例子:
来看下结果:
从上图可知,得到两个数组:
第一个数组第一个元素是用exec匹配到的文本,第二个元素是(\w)匹配到的文本;
但是lastIndex是0,所以lastIndex在match全局调用时不起作用。
第一个数组第一个元素是用exec匹配到的文本,第二个元素是(\w)匹配到的文本;
但是lastIndex是0,所以lastIndex在match全局调用时不起作用。
search
作用返回搜索位置索引值,类似于indexof,search返回第一个匹配结果的index,查找不到返回-1,search方法是忽略全局匹配的。
用法:字符串.search(正则)
举个例子:
replace
作用替换字符。
用法:字符串.replace(正则,[待替换的字符串或者function])
关于function,有四个参数:
- 匹配到的文本
- 匹配到的分组
- 匹配项在字符串中的位置
- 源字符串
举个例子:
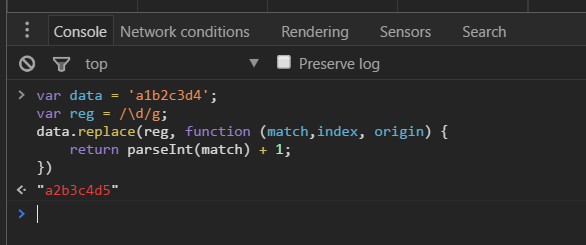
再举个例子:
假设我想将’a1b2c3d4’换成’a2b3c4d5’
结果如下:
split
利用正则分割数组。
用法:字符串.split(正则)
举个例子:

