github地址:https://github.com/manlili/grunt_learn里面lesson01
为何要用构建工具
实现自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。
当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你完成大部分无聊的工作。
grunt与npm关系
如果你想找到所需要的插件,可以去npm上面找,找不到的话,那就自己动手创造一个Grunt插件,然后将其发布到npm上吧
grunt插件列表的地址http://www.gruntjs.net/plugins
grunt与grunt-cli关系
安装gruntcli并不等于安装了Grunt!gruntcli的任务很简单:调用与Gruntfile在同一目录中Grunt。这样带来的好处是,允许你在同一个系统上同时安装多个版本的 Grunt.
grunt-cli工作机制
每次运行grunt 时,他就利用node提供的require()系统查找本地安装的 Grunt。正是由于这一机制,你可以在项目的任意子目录中运行grunt 。
安装方法:
grunt项目准备
准备文件
一般需要在你的项目中添加两份文件:package.json 和 Gruntfile。
package.json:此文件被npm用于存储项目的元数据,以便将此项目发布为npm模块。你可以在此文件中列出项目依赖的grunt和Grunt插件,放置于devDependencies配置段内。
Gruntfile: 此文件被命名为 Gruntfile.js 或 Gruntfile.coffee,用来配置或定义任务(task)并加载Grunt插件的。 此文档中提到的 Gruntfile 其实说的是一个文件,文件名是 Gruntfile.js 或 Gruntfile.coffee。
总结:一般来说这两个文件在同一目录下
package.json
生成package.json命令,右键gitBash输入
然后按提示输入参数,结果如下图:
生成的package.json内容是
向已经存在的package.json 文件中添加Grunt和grunt插件的最简单方式是通过npm install
再去看package.json内容是
上面代码发现多了devDependencies字段
Gruntfile.js
Gruntfile.js 或 Gruntfile.coffee 文件是有效的 JavaScript 或 CoffeeScript 文件,应当放在你的项目根目录中,和package.json文件在同一目录层级.
Gruntfile由以下几部分构成:
(1)wrapper函数
(2)项目与任务配置
(3)加载grunt插件和任务
(4)自定义任务
下面随便拿个压缩JS的Gruntfile.js讲解一下,代码如下:
wrapper函数
每一份 Gruntfile (和grunt插件)都遵循同样的格式,你所书写的Grunt代码必须放在此函数内:
项目与任务配置
大部分的Grunt任务都依赖某些配置数据,这些数据被定义在一个object内,并传递给grunt.initConfig 方法。
比如上面的代码:
在上面的案例中,grunt.file.readJSON(‘package.json’) 将存储在package.json文件中的JSON元数据引入到grunt config中。
加载 Grunt 插件和任务
像 grunt-contrib-uglify 和 linting这些常用的任务(task)都已经以grunt插件的形式被开发出来了。
只要在 package.json 文件中被列为dependency(依赖)的包,并通过npm install安装之后,都可以在Gruntfile中以简单命令的形式使用:
自定义任务
通过定义 default 任务,可以让Grunt默认执行一个或多个任务。
在下面的这个案例中,执行 grunt 命令时如果不指定一个任务的话,将会执行uglify任务。这和执行grunt uglify 或者 grunt default的效果一样。
如果Grunt插件中的任务(task)不能满足你的项目需求,你还可以在Gruntfile中自定义任务(task)。
例如,在下面的 Gruntfile 中自定义了一个default 任务,并且他甚至不依赖任务配置:
举个自动压缩JS的例子
第一步
(1)安装node以及npm,详见官网,本次略写
(2)安装grunt-cli语法如下:
注意,mac os 系统、部分linux系统中,在这句话的前面加上“sudo ”指令。
(3)准备一个无压缩的jquery文件,准备用grunt把这个文件压缩
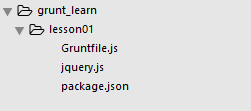
整体的文件目录如下:
第二步
下面需要准备package.json。
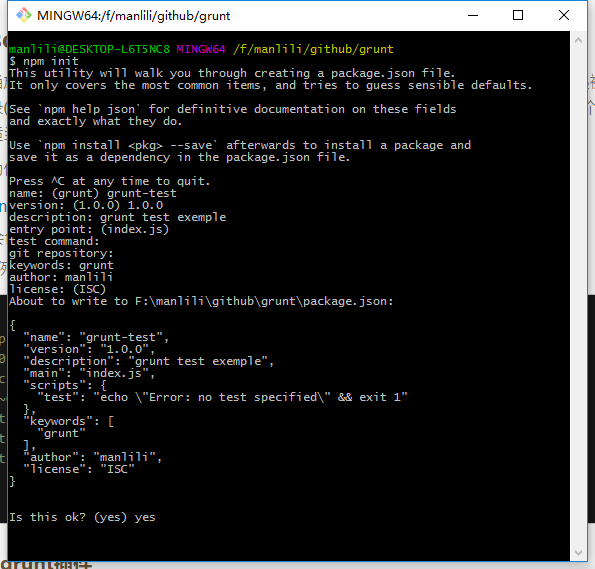
生成package.json命令,右键gitBash输入
然后按提示输入参数即可生成package.json文件。
先来看看package.json里面的内容
然后去安装grunt,进入package.json所在文件夹,输入
然后发现出现node_modules文件夹,代表安装成功,同时发现package.json里面devDependencies有了内容
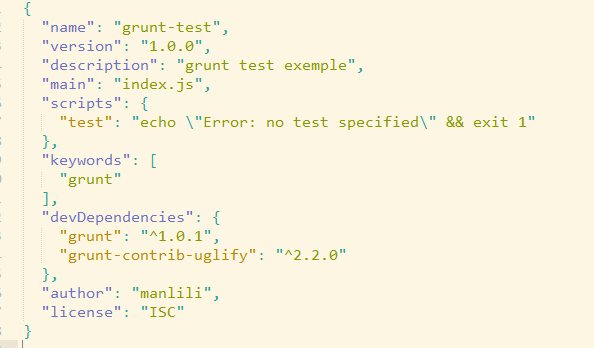
再来看看package.json里面的内容
这是我们加了–save-dev的作用,依赖grunt模块。
由于本次是讲压缩JS代码,所以我们需要引入grunt插件uglify,命令
然后发现package.json的”devDependencies”里面又多了grunt-contrib-uglify配置,如下图:
第三步
下面准备Gruntfile.js。
直接创建空白的js文件命名Gruntfile.js,写入内容
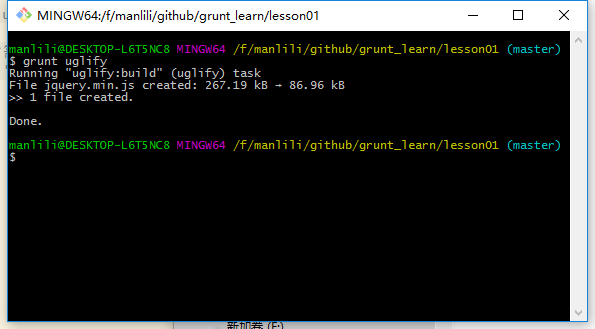
开始压缩js
右键打开gitBash输入
就会发现:
然后发现文件夹多了jquery.min.js,如下图: