class和style绑定的方法很多,本文写下来总结一下:
github地址:https://github.com/manlili/vue_learn里面的lesson07
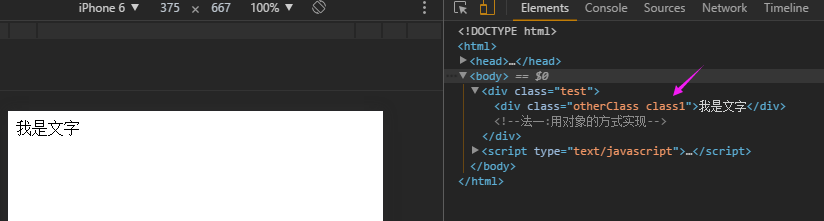
用对象的方法绑定class
很简单,举个例子
最后实现效果
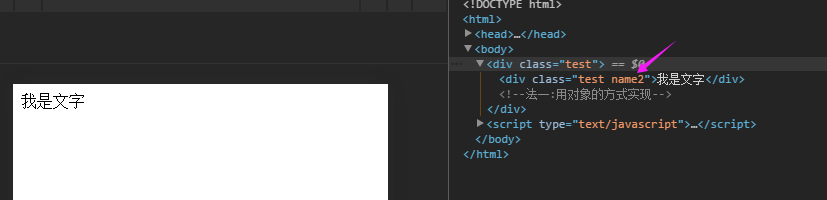
关于使用对象绑定class,还可以用另外一种写法:
最后的实现效果是:
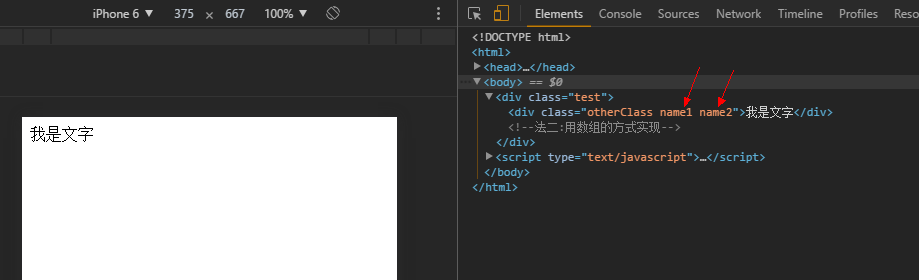
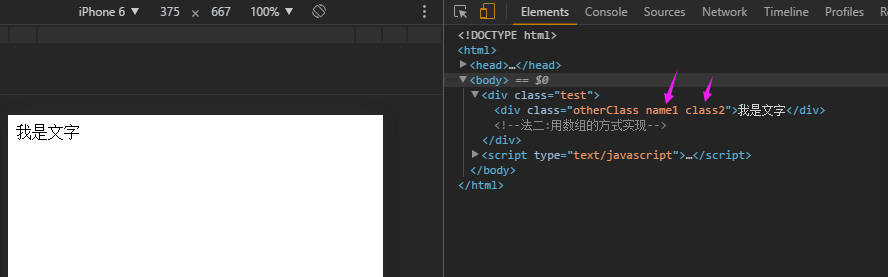
用数组的方法绑定class
看个例子:
实现效果:
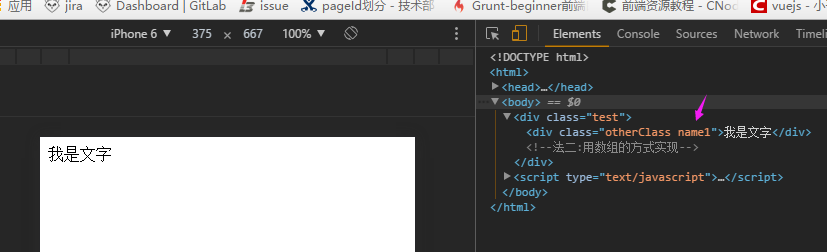
其实在数组中还可以用判断是否显示这个类名,举个例子:
实现效果:
用数组和对象混合的方法绑定class
举个例子:
实现效果:
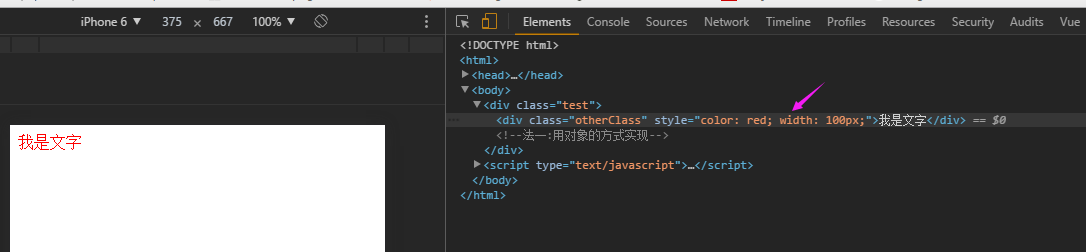
用对象的方式实现style绑定
举个例子:
实现效果:
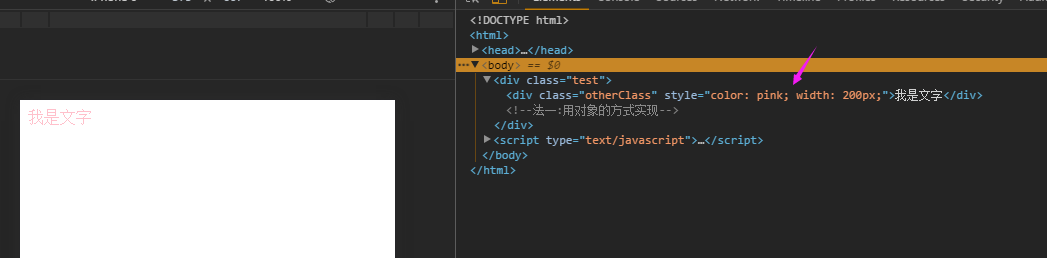
其实也可以写为第二种方式:
实现结果是:
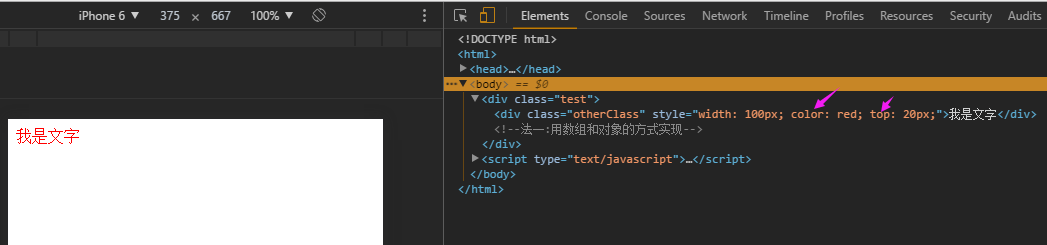
用数组和对象混合的方式实现style绑定
举个例子:
实现效果:
上面说了那么多方法,只要选择一个适合自己开发的就可以了。

