写一下最近用到的vue计算属性
github地址:https://github.com/manlili/vue_learn里面的lesson06
计算属性定位
当一些数据需要根据其它数据变化时,这时候就需要计算属性
$watch实现计算属性
举个例子
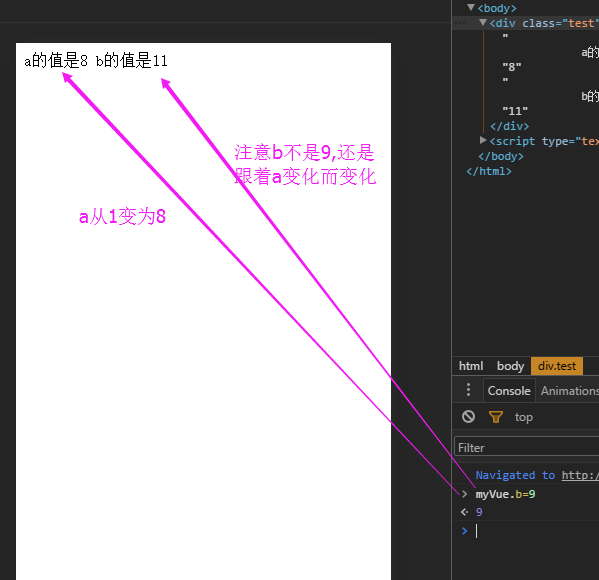
正常输出时:a的值是1,b的值为0,但是当在控制台输入:
说明b的数据是根据a变化而变化的
computed实现计算属性
上面用$watch可以实现计算属性,但是有点麻烦,首先需要定义b,实例化以后给实例绑定一个$watch方法,下面来看一个更简单的方法实现计算属性
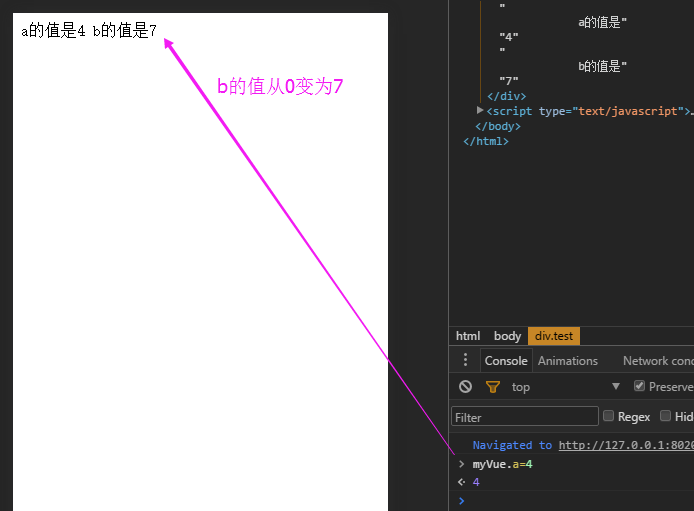
上面正常的输出是:a的值是1,b的值是4,但是在控制台输入:
说明b的数据是根据a变化而变化的
set实现反计算
多数时候a变化,b跟着a变化,但是有时候我们想让b变化时,a跟着b变化,Vue作者给我们提供了set方法来反计算.
举个栗子:(get是b获取值,set是给b赋新值)
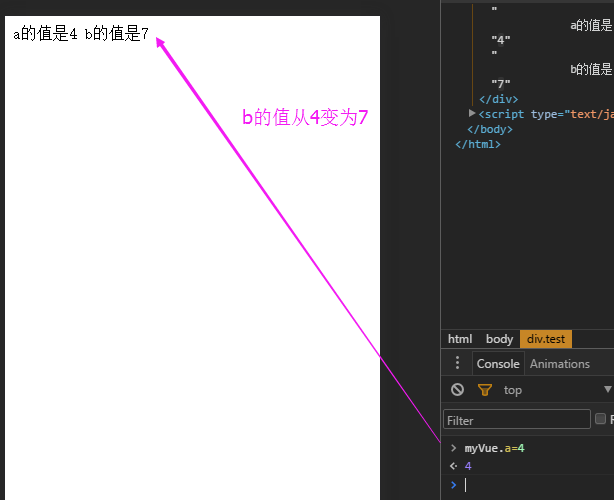
上面正常的输出是:a的值是1,b的值是4,但是在控制台输入: