学习一下vue的数据绑定
github地址:https://github.com/manlili/vue_learn里面的lesson04
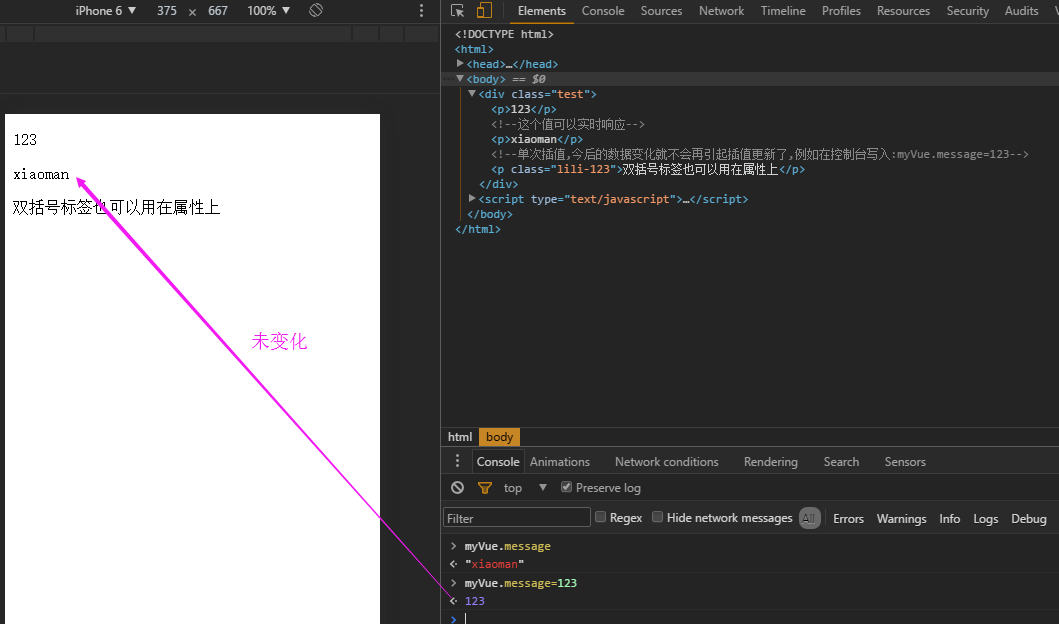
双括号用来数据绑定
|
|
举个例子:
当我在控制台改变message时,带星号的message不会跟着改变值
双括号里面可以为javascript单元表达式
需要注意的是双括号里面只支持单元表达式
比如
但是不支持
完整测试代码如下:
上面的输出是13
双括号可以放过滤器
关于过滤器,我们可以先看下写法,后面会专门写一遍文章细细讲解。
测试代码如下:
上面代码的输出值是16
用指令绑定数据
指令 是特殊的带有前缀 v- 的特性。
举个v-if的例子:
上面只显示第一个div
v-bind绑定数据
需要注意事项:
(1) 直接在属性里面写双括号里面也是正确的,因为Vue内部渲染的时候会把属性里面的双括号转为v-bind,这样会比直接用v-bind效率效率稍微慢一点
(2) v-bind可简写为 :
v-on绑定数据
(1) v-on是在vue的methods里面实现的
(2) v-on可以简写为 @

