第一步: 执行sass预编译命令
先来我的项目文件夹结构:
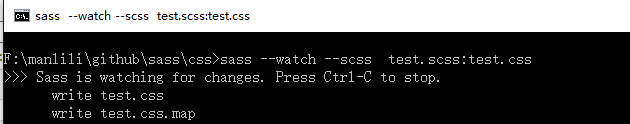
->进入sass /css文件下->打开cmd命令 ->输入sass –watch –scss test.scss:test.css 如下图:->
进入sass项目发现文件多了test.css.map和test.css两个文件夹,如下图:
这里生成的test.css.map是chrome调试的关键 ->
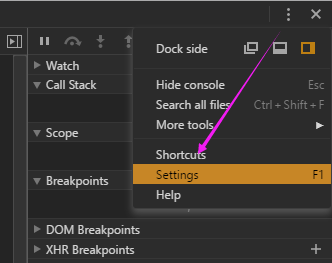
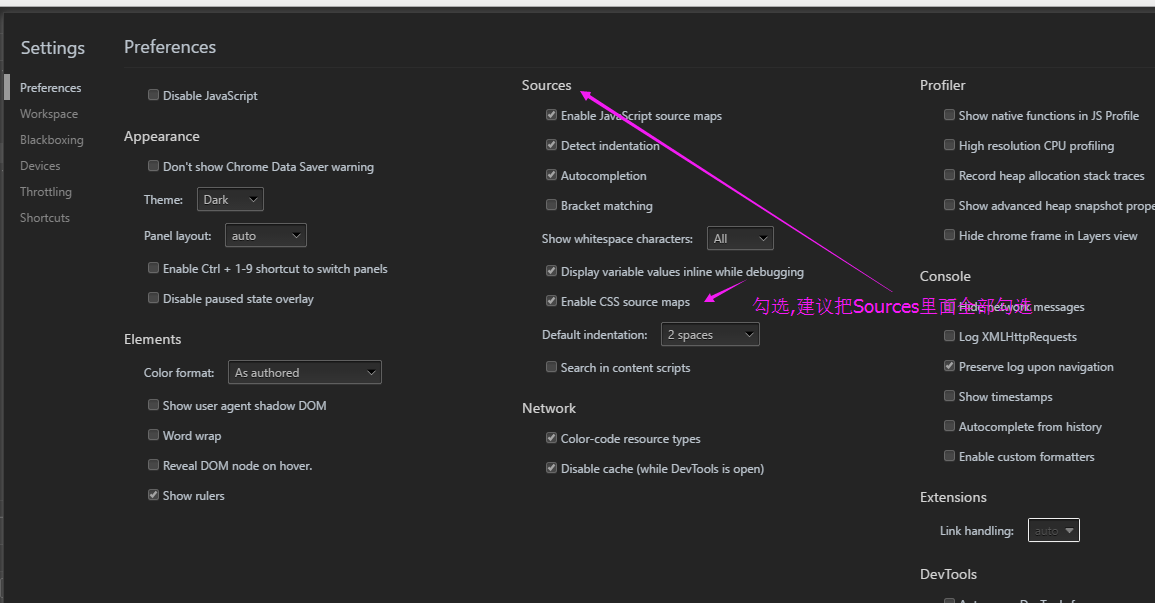
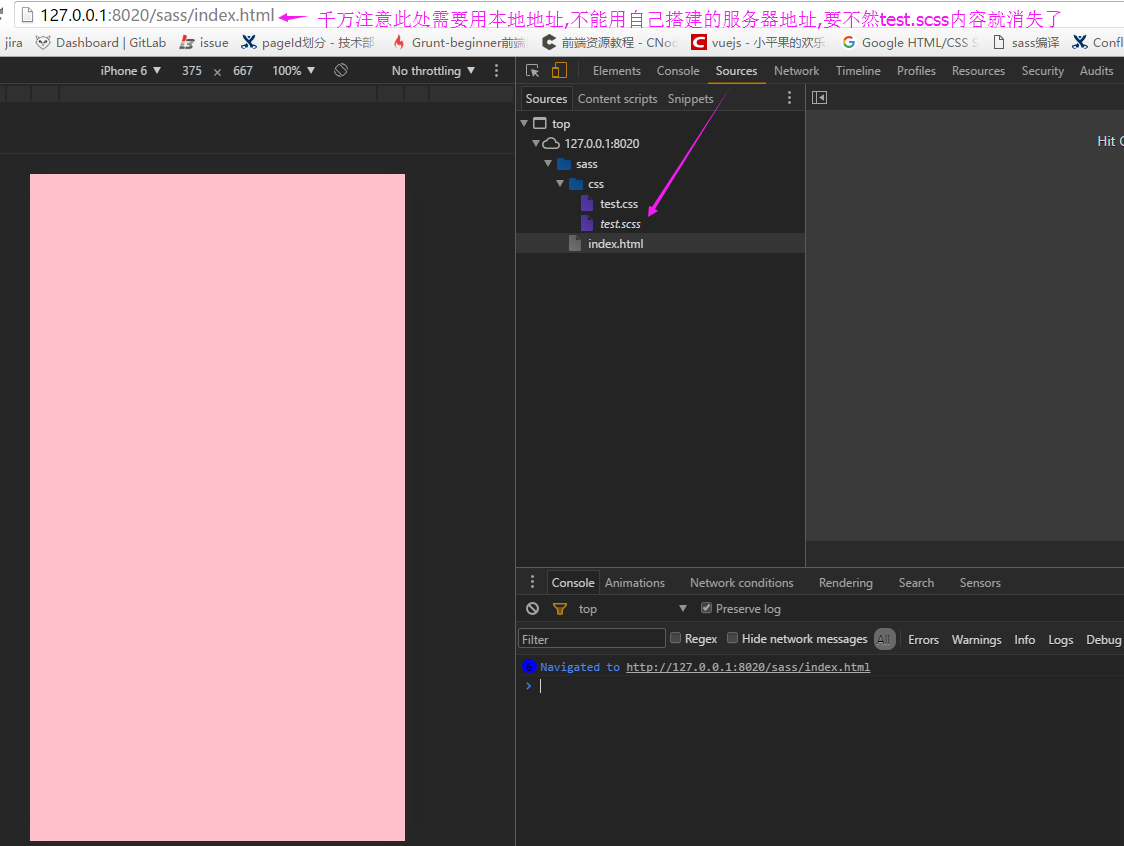
打开chrome F12开发者工具 ->输入项目地址,来配置一下chrome,使它支持map调试:
->下一步 勾选Enable CSS source maps
->如下图(查看图中的注意事项):
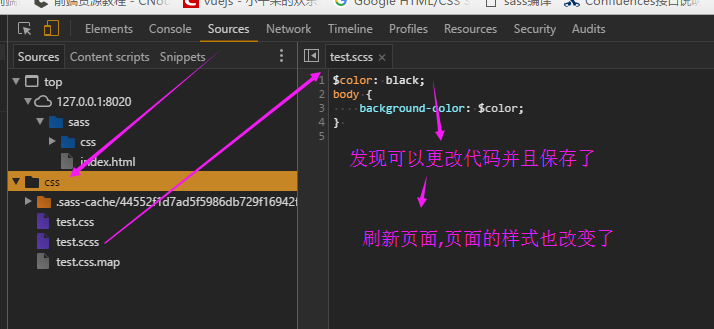
在source里面打开css/test.scss文件
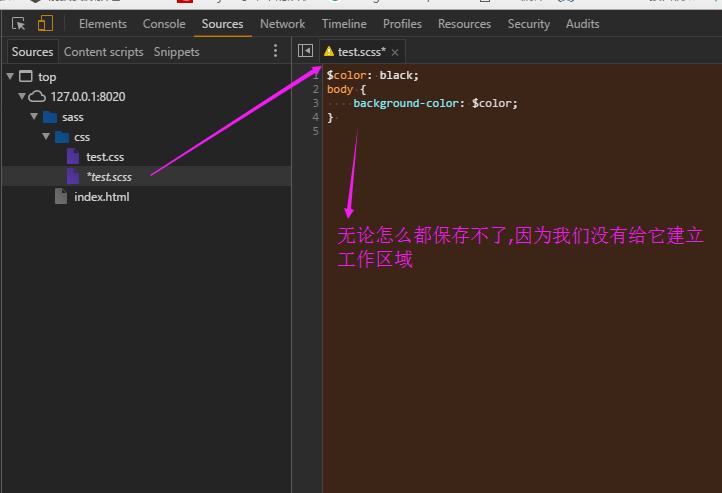
但是我们在chrome上面更改了test.scss内容却无法保存,左上角总是出现黄色叹号提示,如下图:
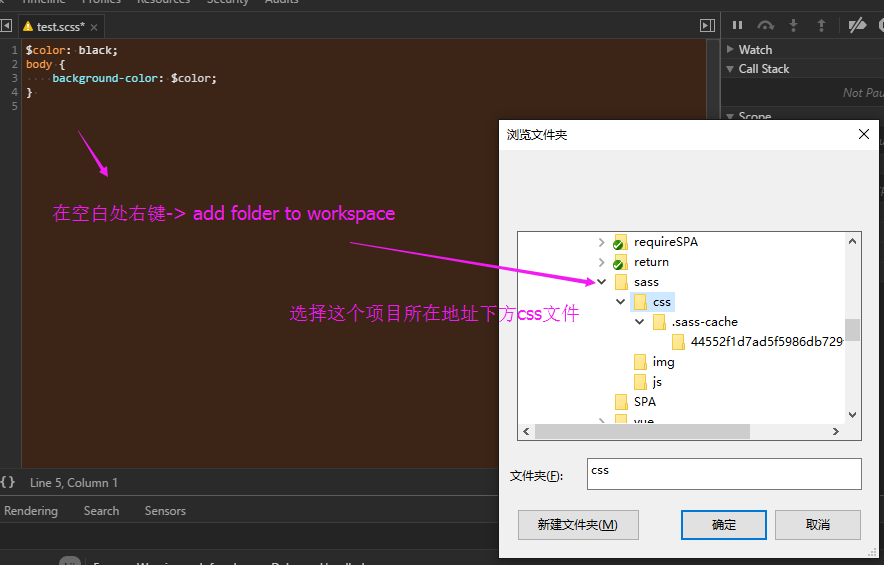
那么来看一下怎么把它加入工作区,也就是它原本在项目中存在的位置
-> 然后chrome会请求获取这个文件的操作权限,点击容许就可以了 ->发现source下方多了css文件夹,这样test.scss就和你本地的项目中的test.scss关联上了
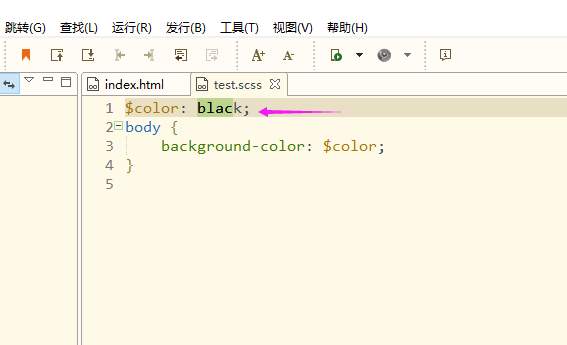
同时需要注意是你编辑器里面的代码也跟着变了,如下图:
也就是说,你更改chrome里面的test.scss,本地test.scss也会跟着变.
差不多就把调试步骤说完了,当然chome浏览器一直在更新对SASS的支持,可能后面的设置就不会那么麻烦了,所以上面的步骤仅供参考.
chrome 调试 SASS
请我喝杯果汁吧!

