大概了解下vue的基础理论
github地址:https://github.com/manlili/vue_learn里面的lesson02
vue的定位
(1)Vue.js是一个构建数据驱动的 web 界面的库。
(2)Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
(3)Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。
(4)在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
响应的数据绑定
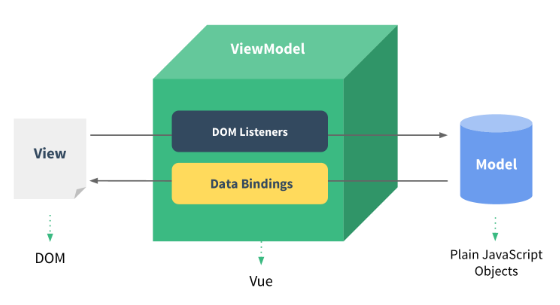
通俗地讲,它意味着我们在普通 HTML 模板中使用特殊的语法将 DOM “绑定”到底层数据。一旦创建了绑定,DOM 将与数据保持同步。每当修改了数据,DOM 便相应地更新。这样我们应用中的逻辑就几乎都是直接修改数据了,不必像jquery与 DOM 更新搅在一起。这种思想可以概括为数据驱动的视图,具体用下图展示
用程序说明上图的意义,如下:(绑定 DOM 文本到数据)
注意我们不需要撰写任何 DOM 操作代码:被绑定增强的 HTML 模板是底层数据状态的声明式的映射,数据不过是普通 JavaScript 对象。我们的视图完全由数据驱动。
上面的程序仅仅代表绑定绑定 DOM 文本到数据,其实还存在绑定绑定 DOM 结构到数据,程序如下:
上面程序是用v-if指令控制p标签(DOM结构)的显示与否
组合的视图组件
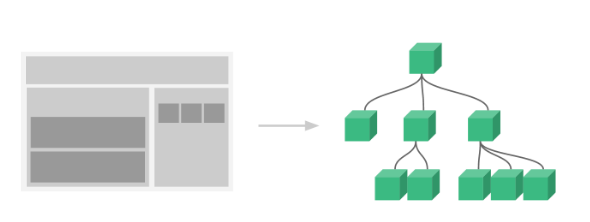
组件系统是 Vue.js 另一个重要概念,因为它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象为一个组件树:
一般使用了组件的程序结构大概如下:
上面程序仔细一看,很像新出的HTML5里面的自定义元素,但是vue组件和自定义组件的区别是:
(1)自定义元素规范仍然远未完成,并且多数浏览器并未支持。相比之下,Vue.js 组件不需要任何补丁,并且在所有支持的浏览器(IE9 及更高版本)之下表现一致。必要时,Vue.js 组件也可以放在原生自定义元素之内。
(2)Vue.js 组件提供了原生自定义元素所不具备的一些重要功能,比如组件间的数据流,自定义事件系统,以及动态的、带特效的组件替换。
总之:组件系统是用 Vue.js 构建大型应用的基础.

