url是我们项目中最常用到的,页面间传值经常追加在url后面带过去,如果想要解析url还需要费点力气,但是node原生自带url的api,可以很方便的使用,文档地址在:https://nodejs.org/api/url.html;
github地址:https://github.com/manlili/node_learn里面的lesson04
parse方法
作用是解析网址,定义如下:
使用方法①
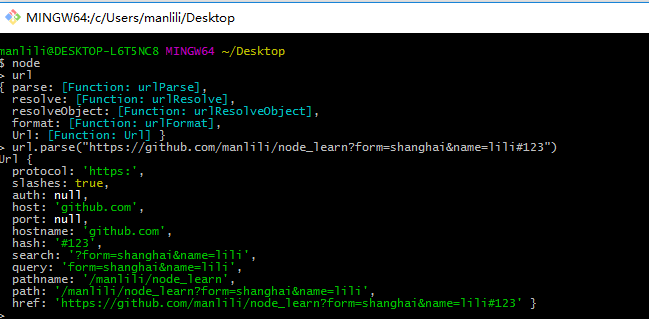
先进入node控制台,然后输入url.parse,就可以解析这个地址
使用方法②
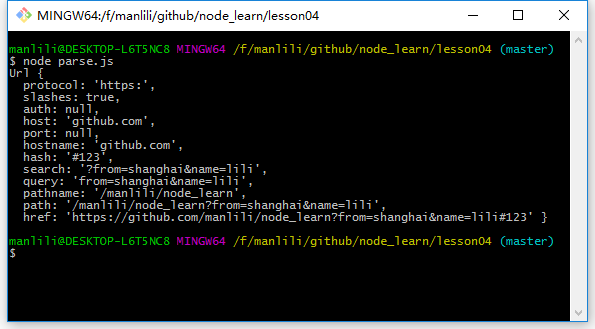
由于url是node自带的模块,可以直接引用
然后进入js所在的文件夹执行:
解析后对象字段如下:
href: 解析前的完整原始 URL,协议名和主机名已转为小写
例如: ‘http://user:pass@host.com:8080/p/a/t/h?query=string#hash‘
protocol: 请求协议,小写
例如: ‘http:’
slashes: 协议的“:”号后是否有“/”
例如: true or false
host: URL主机名,包括端口信息,小写
例如: ‘host.com:8080’
auth: URL中的认证信息
例如: ‘user:pass’
hostname: 主机名,小写
例如: ‘host.com’
port: 主机的端口号
例如: ‘8080’
pathname: URL中路径
例如: ‘/p/a/t/h’
search: 查询对象,即:queryString,包括之前的问号“?”
例如: ‘?query=string’
path: pathname 和 search的合集
例如: ‘/p/a/t/h?query=string’
query: 查询字符串中的参数部分(问号后面部分字符串),或者使用 querystring.parse() 解析后返回的对象
例如: ‘query=string’ or {‘query’:’string’}
hash: 锚点部分(即:“#”及其后的部分)
例如: ‘#hash’
format方法
作用是将对象拼接成网址,定义如下:
如果想将下面对象拼成url比如:
使用方法①
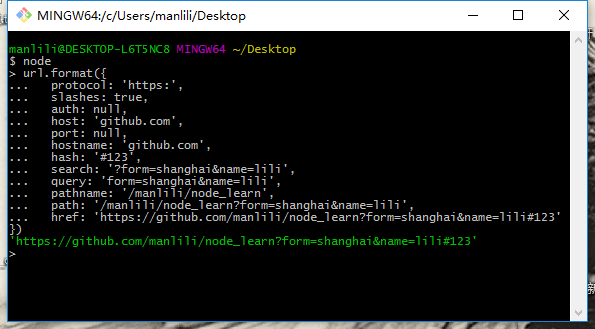
将上面对象使用url.format方法可以生成一个URL链接,进入node控制台输入下图命令:
使用方法②
由于url是node自带的模块,可以直接引用
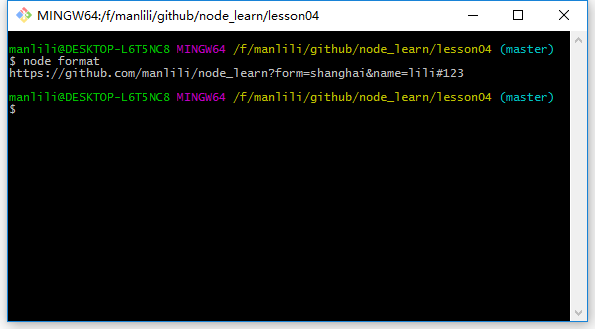
然后进入js所在的文件夹执行:
resolve方法
作用将两个字符串拼成一个URL,定义如下:
使用方法①
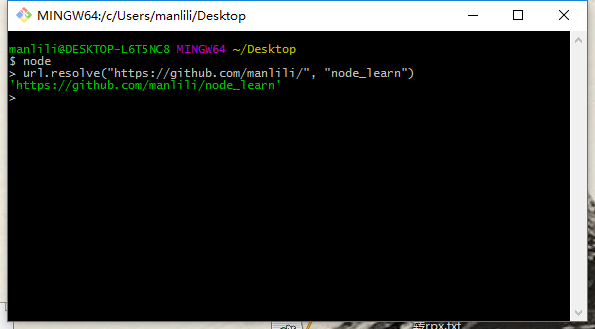
如果想将两个字符串拼成一个URL,可以使用url.resolve方法,进入node控制台输入下图命令:
使用方法②
由于url是node自带的模块,可以直接引用
然后进入js所在的文件夹执行: