由于js从初始诞生时就存在命名空间问题,nodejs通过加载不同的包,将变量取值范围固定在包内,加载进来后不会产生命名空间冲突,这样的包也称为模块,为了让Node.js的文件可以相互调用,Node.js提供了一个简单的模块系统。
github地址:https://github.com/manlili/node_learn里面lesson02和lesson03
接口方式创建模块
先来看下目录
Node.js 提供了exports 和 require 两个对象,其中 exports 是模块公开的接口,require 用于从外部获取一个模块的接口,即所获取模块的 exports 对象。
想要在teacher.js引用student.js里面的方法,我们可以用exports方式,下面来看student.js代码:
在以上示例中,student.js 通过 exports 对象把 print 作为模块的访问接口,在teacher.js 中通过 require(‘./student’) 加载这个模块,然后就可以直接访 问 student.js 中 exports 对象的成员函数了。
下面来看teacher.js代码:
在上面实例中,通过require就可以在teacher.js加载student.js里面的print方法。
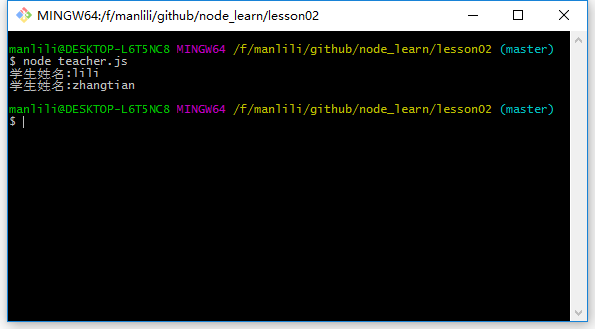
然后在node控制台输入命令,运行teacher.js就可以看到效果了。
对象方式创建模块
有时候我们只是想把一个对象封装到模块中,下面来看student.js代码:
下面来看teacher.js里面用创建对象方式引入模块的代码:
在外部引用该模块时,其接口对象就是要输出的 Student 对象本身,而不是原先的 exports。
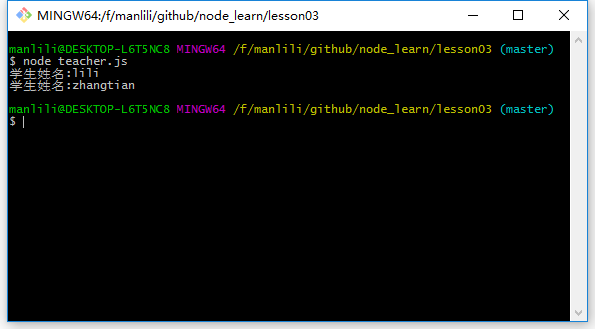
然后在node控制台输入命令,运行teacher.js就可以看到效果了。
node自带的模块
有些模块已经写入node.js内部,可以直接引入,像:
Node.js中自带了一个叫做”http”的模块,我们在我们的代码中请求它并把返回值赋给一个本地变量。
这把我们的本地变量变成了一个拥有所有 http 模块所提供的公共方法的对象。
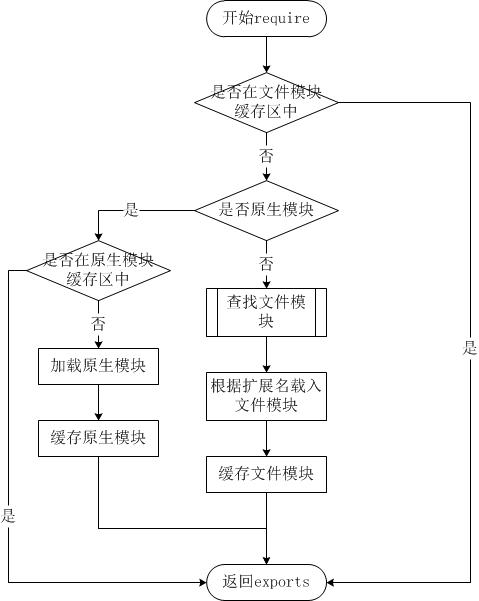
node中require加载方法
由于Node.js中存在4类模块(原生模块和3种文件模块),尽管require方法极其简单,但是内部的加载却是十分复杂的,其加载优先级也各自不同。如下图所示: