定位
npm的全称是Node Package Manager,也就是node的包管理工具,具体使用场景如下:
(1)允许用户从NPM服务器下载别人编写的第三方包到本地使用。
(2)允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
(3)允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以安装node的时候也把npm安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
使用 npm 命令安装模块
学安装前需要先去npm官网,大致的浏览下有哪些模块包,为后面讲解做准备
安装语法如下:
下面去npm官网里面随便找一个包进行下载,比如vue的下载地址,按照里面的英文描述,可以在右边找下vue下载额方法
安装好之后,vue 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require(‘vue’) 的方式就好,无需指定第三方包路径。
全局安装与本地安装
安装区别
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已。
比如
使用区别
本地安装
(1)将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
(2)可以通过 require() 来引入本地安装的包。
全局安装
(1)将安装包放在 /usr/local 下或者你 node 的安装目录。
(2)可以直接在命令行里使用。
查看已安装的包
(1) 找到node_modules文件夹在里面直接查看
(2) 使用命令查看
使用 npm 命令卸载模块
命令如下:
使用 npm 命令更新模块
命令如下:
使用 npm 命令搜索模块
命令如下:
package.json
定义
package.json 位于模块的目录下,用于定义包的属性。
主要字段说明
name - 包名。
version - 包的版本号。
description - 包的描述。
homepage - 包的官网 url 。
author - 包的作者姓名。
contributors - 包的其他贡献者姓名。
dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
main - main 字段是一个模块ID,它是一个指向你程序的主要项目。就是说,如果你包的名字叫 express,然后用户安装它,然后require(“express”)。
keywords - 关键字
举例
接下来让我们来看下 vue 包的 package.json 文件,位于 node_modules/vue/package.json 内容:
创建模块
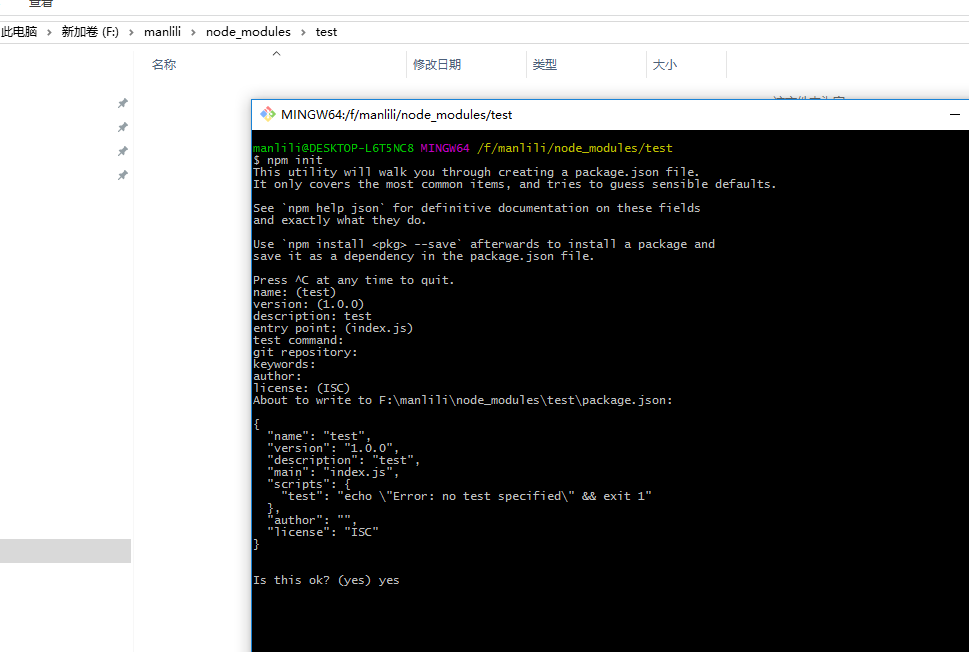
创建模块,package.json 文件是必不可少的。我们可以使用 NPM 生成 package.json 文件,生成的文件包含了基本的结果
命令如下:
然后根据提示一步一步输入,直到输入“yes”代表生成package.json完毕。
如下图所示:
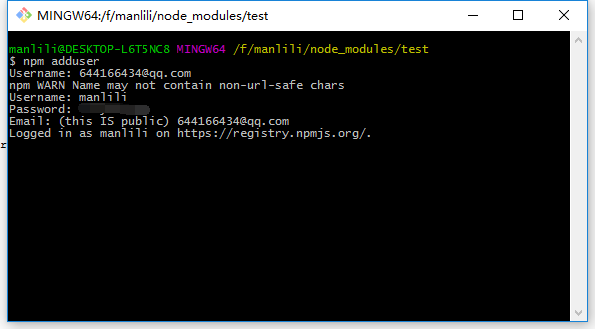
接下来我们可以使用以下命令在 npm 资源库中注册用户
命令如下:
根据提示填写自己的信息,看到如下结果
接下来我们就用以下命令来发布模块
如果你以上的步骤都操作正确,你就可以跟其他模块一样使用 npm 来安装。
版本号
使用NPM下载和发布代码时都会接触到版本号。NPM使用语义版本号来管理代码,这里简单介绍一下。
语义版本号分为X.Y.Z三位,分别代表主版本号、次版本号和补丁版本号。当代码变更时,版本号按以下原则更新。
(1)如果只是修复bug,需要更新Z位。
(2)如果是新增了功能,但是向下兼容,需要更新Y位。
(3)如果有大变动,向下不兼容,需要更新X位。
版本号有了这个保证后,在申明第三方包依赖时,除了可依赖于一个固定版本号外,还可依赖于某个范围的版本号。例如”argv”: “0.0.x”表示依赖于0.0.x系列的最新版argv。
使用淘宝 NPM 镜像
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
这样就可以使用 cnpm 命令来安装模块了:

