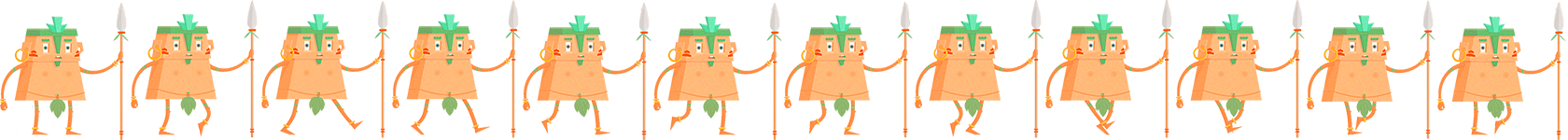
用如下的图来实现帧动画
下面来看下实现的代码:
animation steps属性实现帧动画
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
.test{
width: 140px;
height: 150px;
background: url(img/sprites.png) no-repeat;
animation: lily 0.6s steps(12) infinite;
}
@keyframes lily{
0%{
background-position: 0 0;
}
100%{
background-position: -1680px 0;
}
}
</style>
</head>
<body>
<div class="test">
</div>
</body>
</html>
请我喝杯果汁吧!

